WooCommerce Shortcodes: Every Single Information You Need To Know

Want to know more about WooCommerce shortcodes?
We’ve got you covered!
Now, if you have thought that Shortcodes have something to do with the coding.
Then there’s nothing like that.
You don’t have to write long & lengthy code.
Shortcodes, as the name suggests, are small pieces of code but can do multiple functionalities.
It’s perfectly fine if you have not come across the “shortcodes” before.
Because we are here to give you complete information related to WooCommerce shortcodes and how you can implement them.
You can place the Shortcodes on your product page, sidebars, widget, etc.
What they do is that they can simplify the shopping experience, enhance purchasing user flows, and optimize your online store for conversions.
Not only that but also you can display the top products on the home page, related products, highlight featured products, and more.
In this guide, we are going to share with you every single piece of information related to WooCommerce Shortcodes.
You’ll know how they can help you deliver better user experiences, their benefits, how you can use them effectively, and much more.
Let’s just go straight to our “WooCommerce Shortcodes” without wasting any further time.
What Exactly The Shortcodes Are?
It is obvious to come to this question “what the heck is Shortcodes?” when you don’t know much about it.
So, shortcodes are special codes in WordPress that are represented by square brackets [shortcodes] to add multiple functionalities to your eCommerce store.
It helps make your store more pleasant, and your customers can find it more intuitive to use.
Moreover, you can use shortcodes to make your homepage more personalized and exciting to users.
What Are WooCommerce Shortcodes?
Now WooCommerce shortcodes are not a new thing.
WooCommerce is one of the more widely used eCommerce platforms than others.
It has a wide variety of shortcodes as well.
For example, if you want to show the related products at the bottom of the product page.
Instead of relying on developers, you can use the related product shortcode on your own.
Using Shortcodes, there will be much more ease and convenience.
However, adding related products is way much easier.
Let’s say if you want to see the 5 related products, then apply the shortcode:
[related_products per_page="5"]You can use this code wherever you want to show the related products.

Do Shortcodes Are Useful?
If you still think that Shortcodes aren’t useful, then here’s what you need to know.
Shortcodes allow you to do a lot more things which means you can freely display your products, add a call to action button wherever you want to display them.
Shortcodes are useful, it will set you free from longer complex codes.
Apart from this, shortcodes are very useful when you run an eCommerce store.
You can provide your customer with a bit more than your competitors.
HOW?
You can attract them with shortcodes, you can also raise your conversions with shortcodes.
You can quickly add a call-to-action button to your site using Shortcodes.
Shortcodes are limited to this, but they can even help you create a grid of items that are on sale to show to the customers.
There are almost no limits with Shortcodes when it comes to customizing your store.
What Are Shortcodes Benefits?
Yes, there are certain benefits of using Shortcodes.
The first important factor is flexibility which means you can change your store’s appearance by using shortcodes.
You can easily customize the theme and use it to have a better and more personalized experience for your customers.
What’s more interesting?
Shortcodes will completely eliminate the need of writing lengthy codes, and as a result, they will help save your time.
Moreover, you can do multiple transactions at once.
How To Use WooCommerce Shortcodes?
As we told you multiple times above that Shortcodes is a small piece of code that you can place anywhere on your site.
Also, you don’t have to learn coding in order to use shortcodes.
Here we are going to tell you you can use shortcodes:
Just add the shortcode into WordPress’ text editor or you can also use the shortcode block (if you’re using Gutenberg or Elementor or any other page builder).
Furthermore, several shortcodes can be combined and displayed on a single page.
You can check the below screenshot of how it looks to have two shortcodes on the same page.
List Of WooCommerce Shortcodes
Here is the list of all the essential WooCommerce shortcodes.
Let’s check out what each of these Shortcodes has to offer and how you can use them.
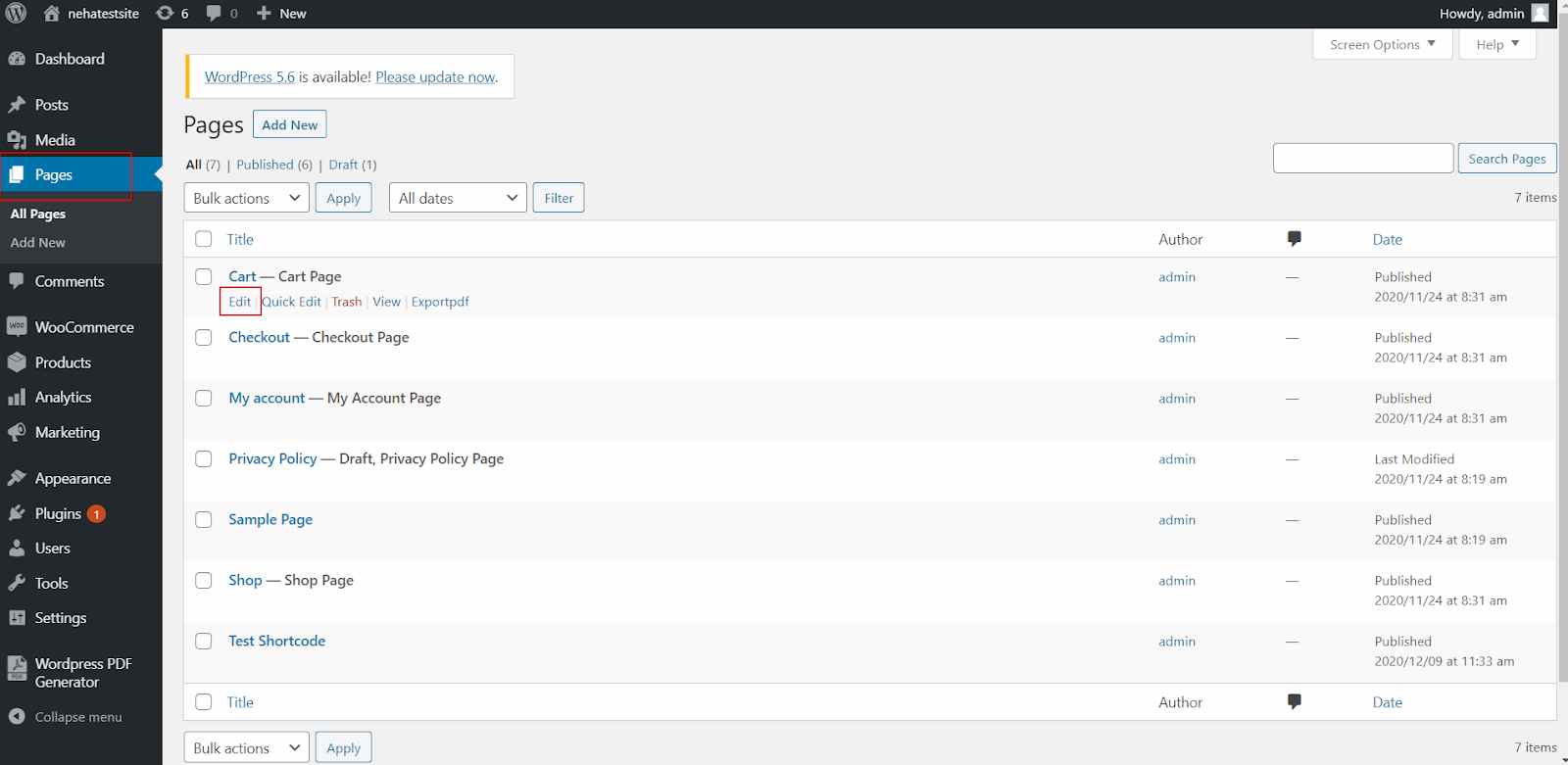
Page Shortcodes:
However, WordPress comes with four default pages that provide shortcodes, so you won’t have to add them manually.
If in some cases, you won’t get the shortcodes then you recreate the pages with the shortcodes.
- Cart
- Checkout
- My Account
- Order tracking
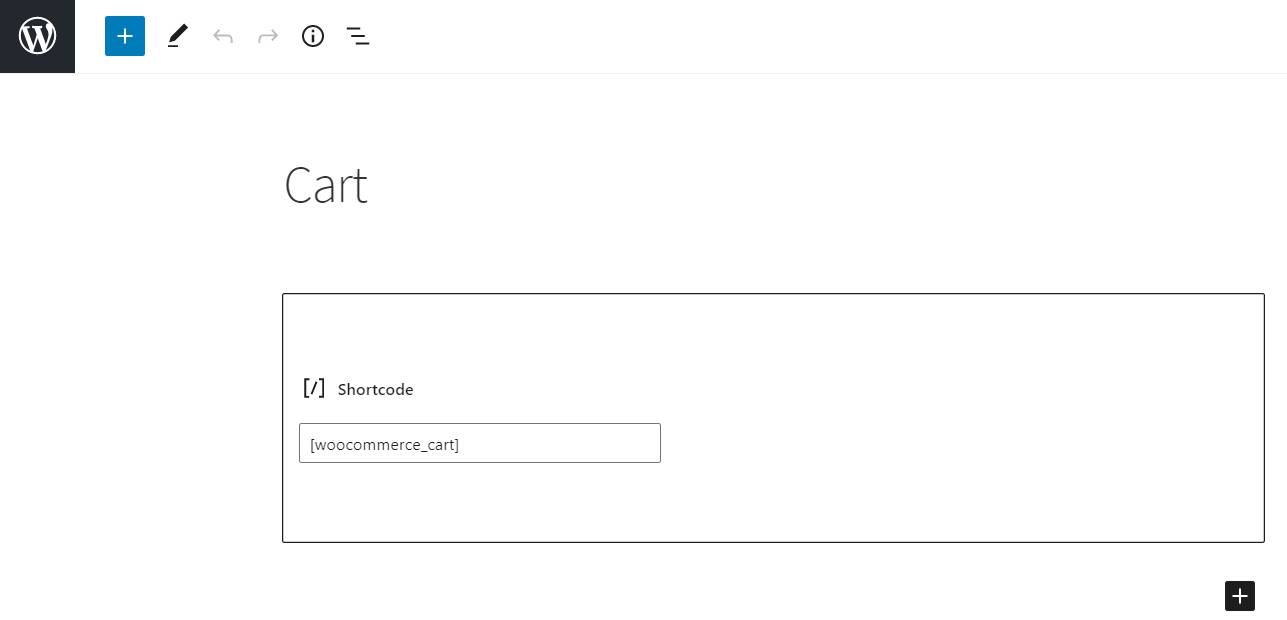
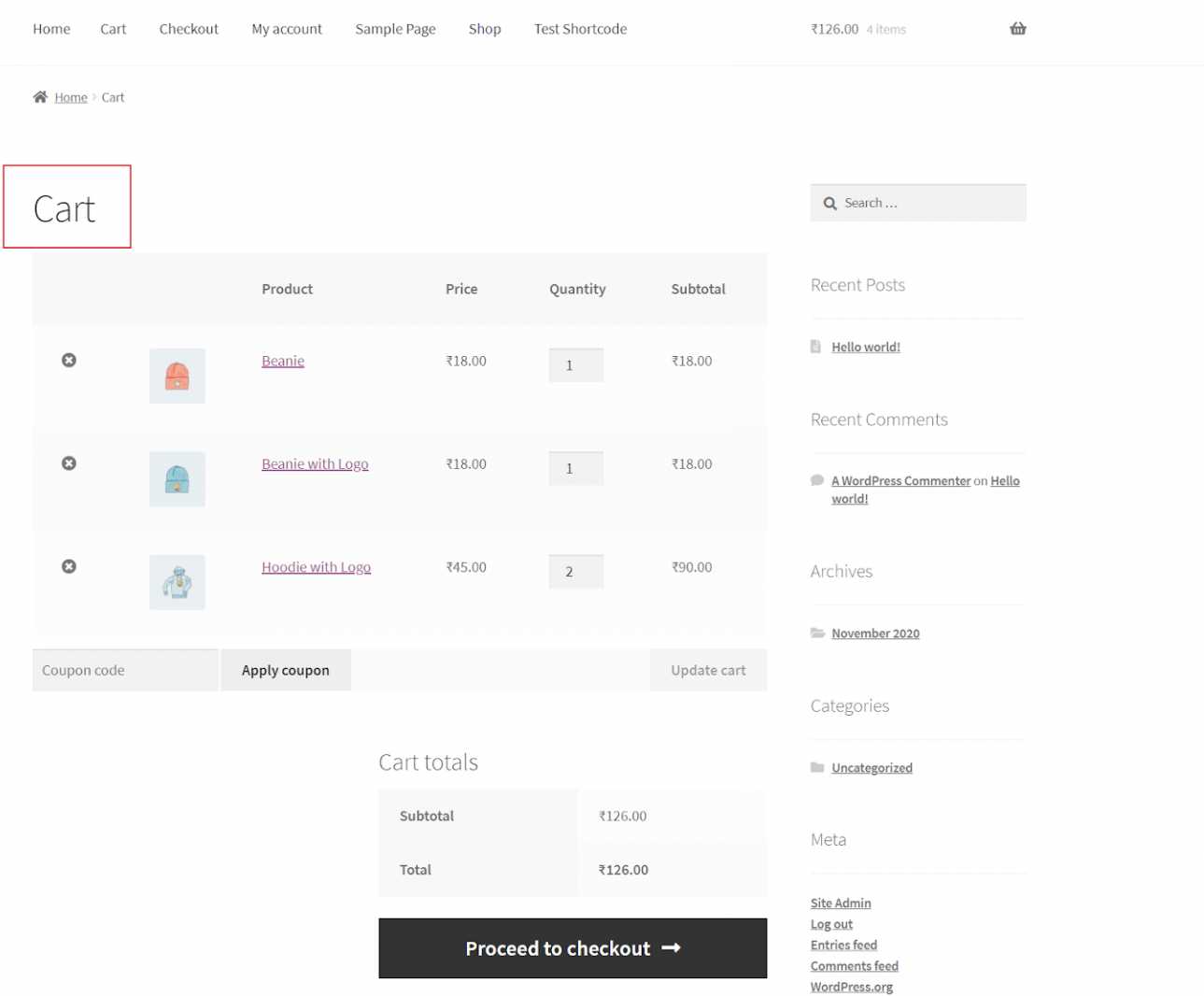
1.1. WooCommerce Cart:

Shortcode: [woocommerce_cart]
The WooCommerce shopping cart allows you to represent the customer’s shopping cart on your website’s front end.
You can use this code to add it to WordPress pages or posts or display it in widgetized areas (such as the sidebar).
When you install and activate WooCommerce on your website, it will automatically create some default pages which include the Cart page, which uses this shortcode.

The shortcode can be used to connect the cart to other parts of your site.
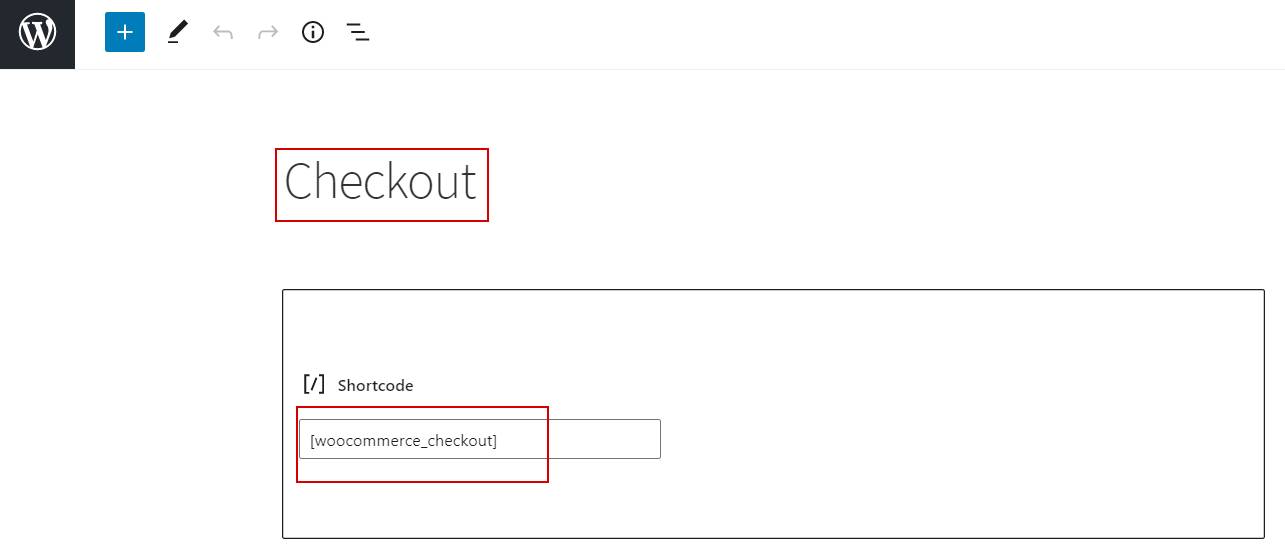
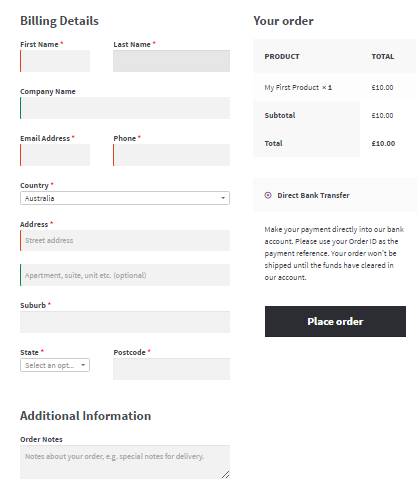
1.2. WooCommerce Checkout Page:

Shortcode: [woocommerce_checkout]By using this shortcode on your site, you can create a complete checkout page on your eCommerce site.
This page is also automatically created when you install WooCommerce.

The WooCommerce checkout shortcode often includes billing information, order information, and the ability to ship to a different address.
1.3. My Account:
Shortcode: [woocommerce_my_account]
NOW, WooCommerce will also automatically create my account page as soon as you install it.

Furthermore, this section includes your personal information such as name, email, phone number, and all other information that is required to create an account on the WooCommerce store.
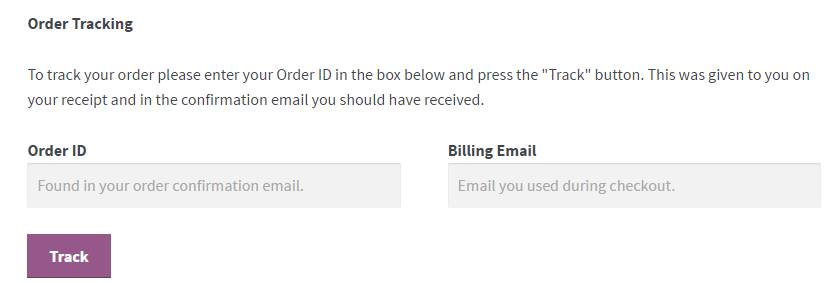
1.4. Order Tracking Form:
Shortcode: [woocommerce_order_tracking]
However, this page is unlike the other three above mentioned.
This page is not automatically generated. You have to create the page by adding the shortcode in the text editor to make your own.
Now what will happen is that your customers can see and track the status of their ongoing orders.
Products Shortcodes:
Product shortcodes will give you powerful functionalities when implemented in your store.
When you add it, your store’s homepage and product pages will change dramatically.
This code shows product categories as well as a modified or some type of list.
Allows you to show a product’s id, SKU, name, tags, and random sorting, among other things.
You won’t have to update any product attributes again once you’ve added a shortcode for them.
The data from the previous page will be automatically fetched.
Let’s take a look at the different shortcodes available for your products.
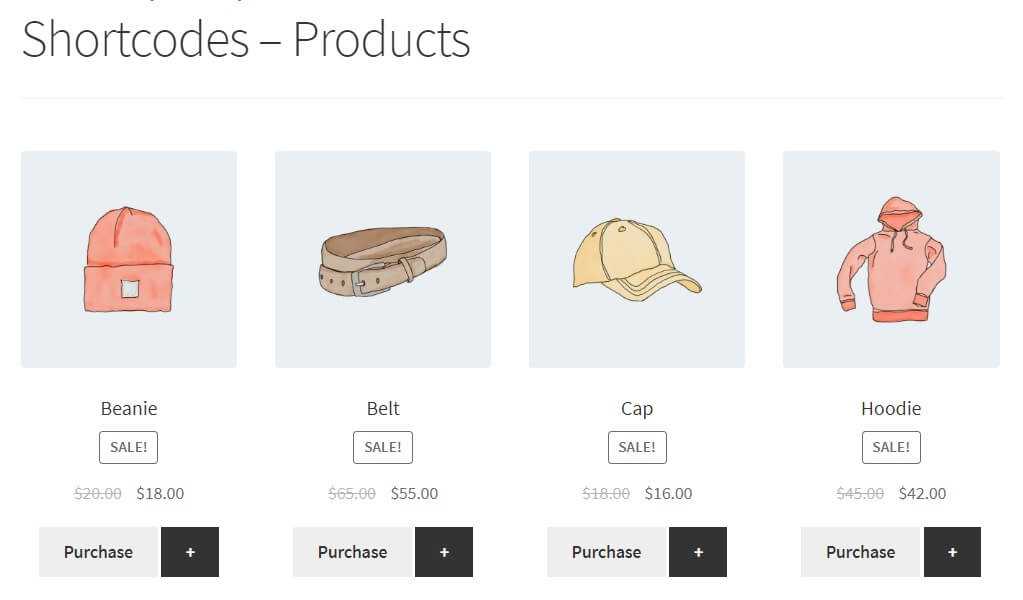
2.1. Display products in a specific order

If you want to display your products in a very specific order, then here’s the shortcode to use:
Shortcode: [products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]2.2. Recent products
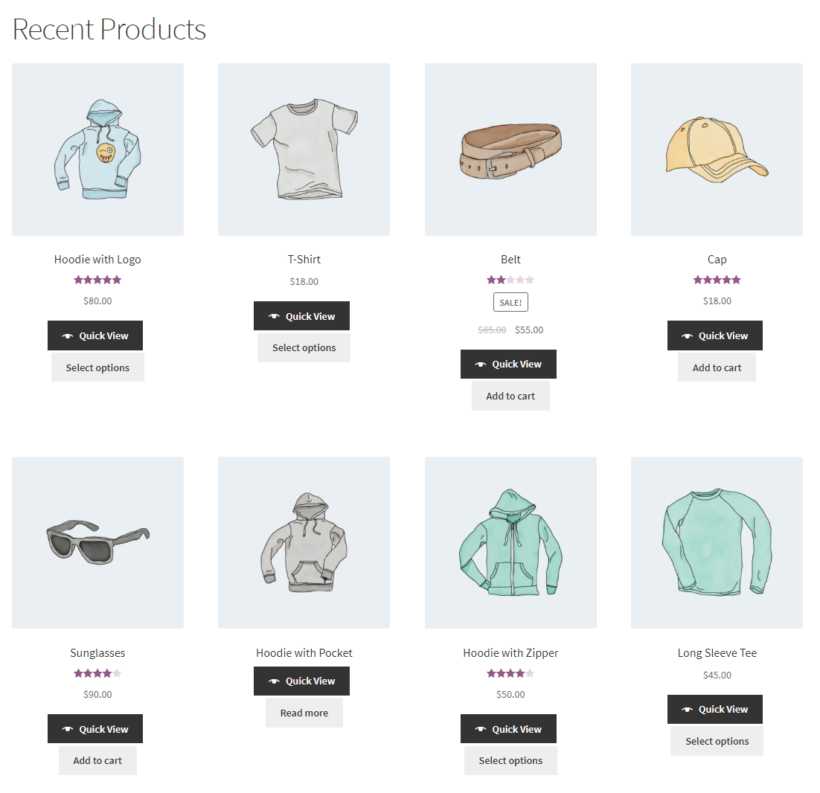
You may know that every WooCommerce store offers options for your recent quest to remind you of what you were looking for previously.

Shortcode: [recent_result per_page=”8″ columns=”4″ orderby=”date” order=”ASC/DESC”]2.3. Random sale items
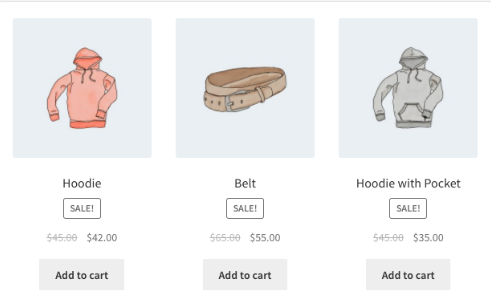
Use the below shortcode to display the random sale items.

Shortcode: [result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]2.4. Top-level category product
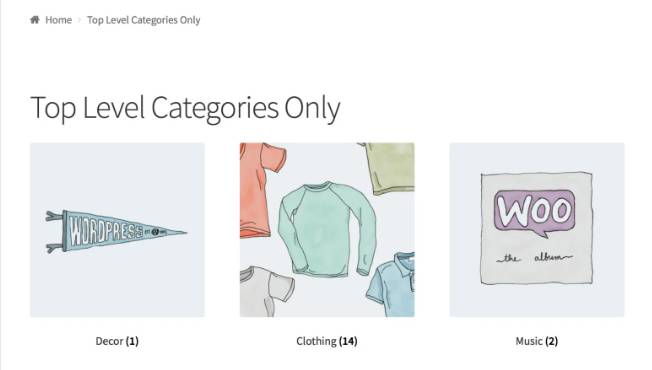
If you want to show the top-level category products, then consider using this shortcode.
On the storefront end, this code will show all of the top-level category products.

Shortcode: [result_categories number=”0″ parent=”0”]2.5. Product of a particular tag
Use this simple shortcode to display the product tags.

Shortcode: [result tag=”t-shirt”]Let result = product
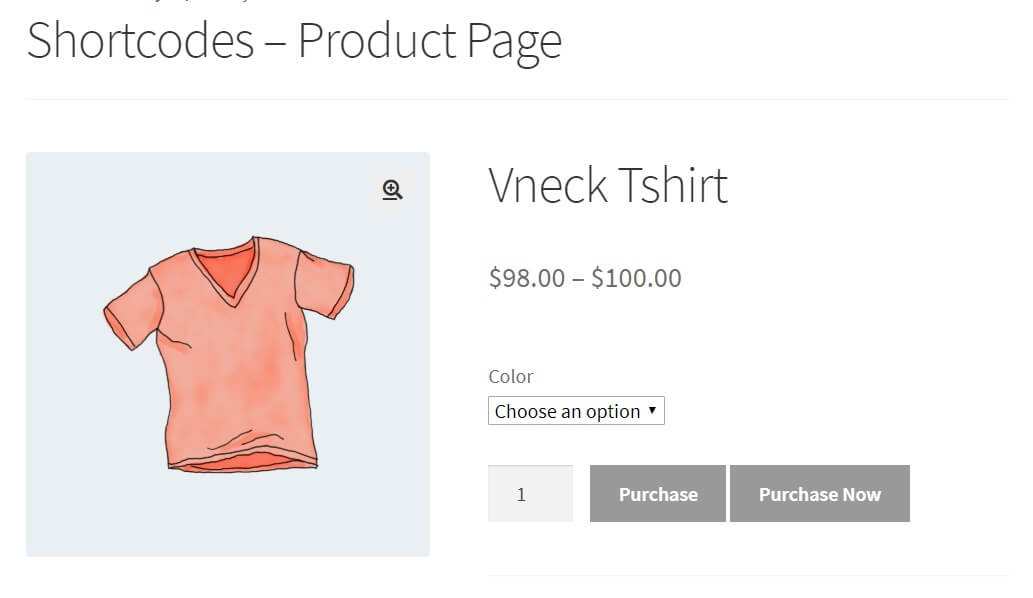
Product Page Shortcode:
This is another type of WooCommerce shortcode that you can use to showcase different product pages using two attributes:
- product IDs and SKUs.

Here are the both shortcodes that you can use:
Shortcode: [product_page id="129"]Shortcode: [product_page sku="hoodie"]Related Product Shortcodes:
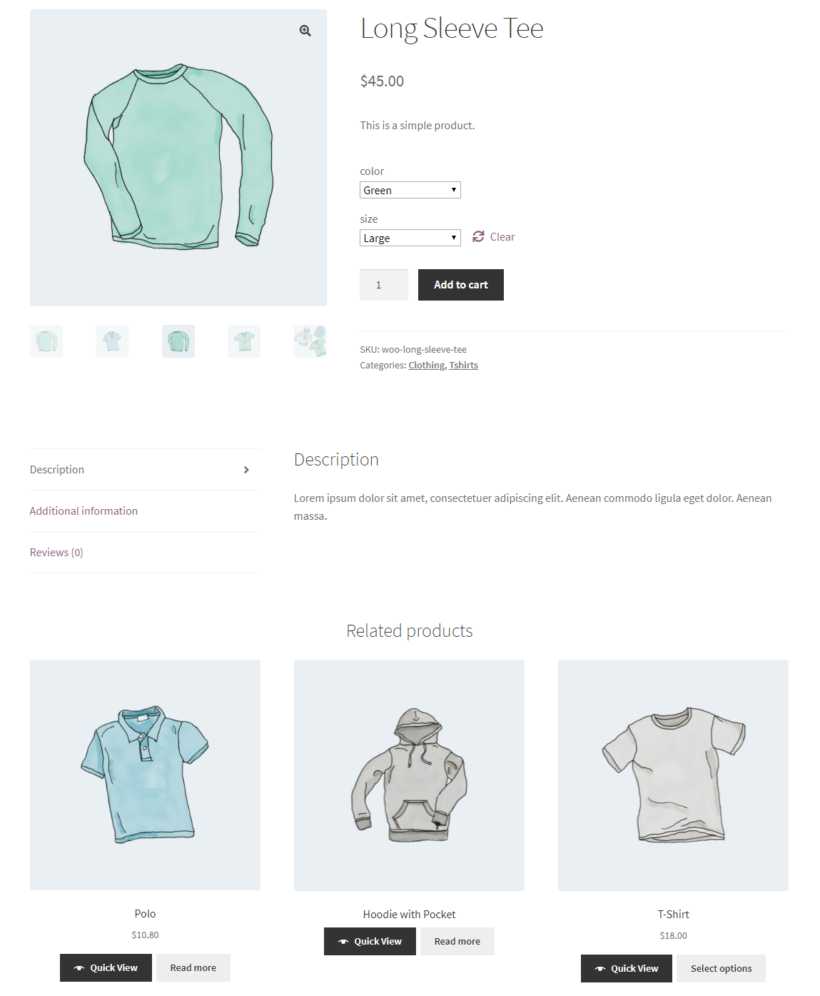
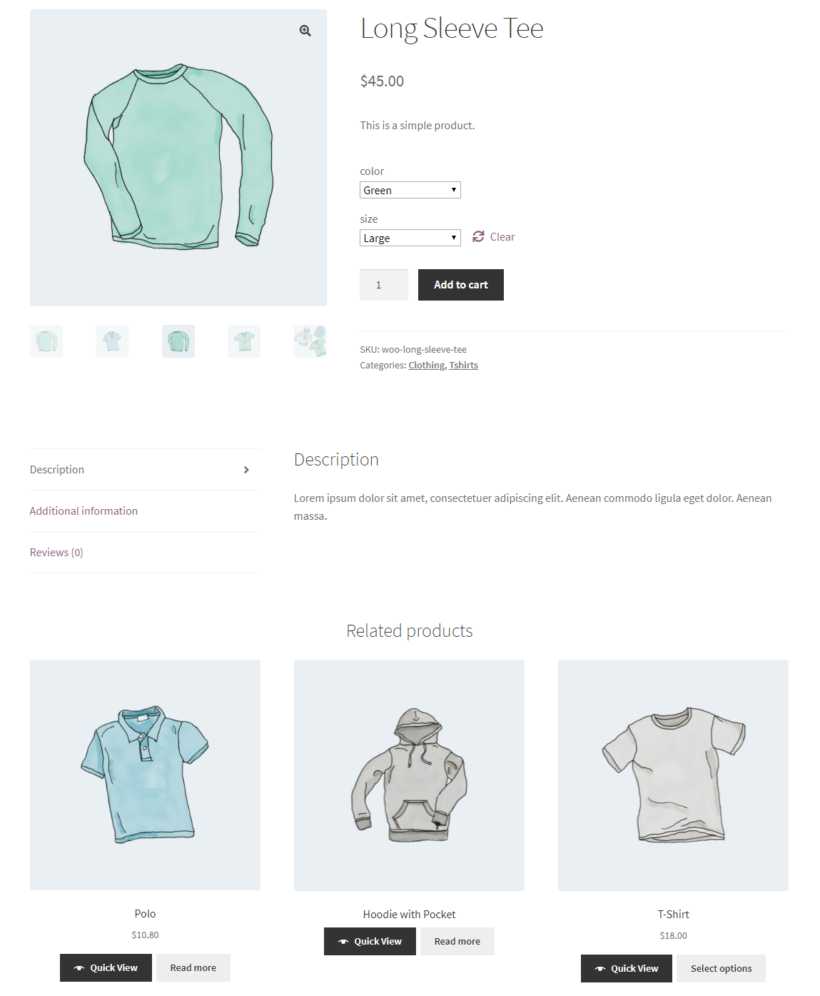
A very valuable & useful shortcode.
You must need to use this shortcode because whenever your customer is on your product page, they are more likely to explore the related products.
Just like Amazon, you’ll have the related products right below your current product.
How will it boost your conversions?
Let’s say if someone is researching about “gym bag” which means your customer might need other gym-related products.
That’s why showing the related product helps boost your sales.
Shortcode: [related_products per_page="5"]
If you want to show 6 related products, then simply change the value to 6.
Add To Cart Shortcode:
Using the “Add to cart” shortcode is another awesome way to uplift your user’s experience.
How is this google to help boost your sales?
For example, you can use this shortcode on your blog or any other page where your customer can directly add products to their shopping cart.

Shortcode: [add_to_cart sku="loafers"]Moreover, if you want to redirect your shoppers to another URL instead of adding an item to the cart.

You can use this shortcode edit WooCommerce add to cart button.
Shortcode: [add_to_cart_url id="219"]Multiple Product Shortcode:
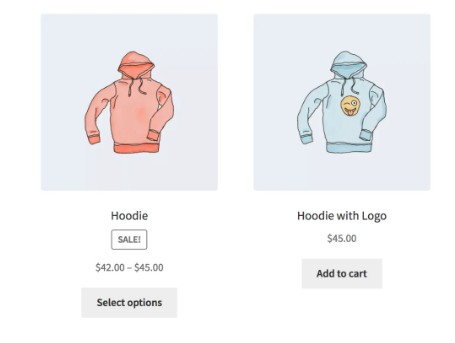
Now it’s too easy to use multiple products with the help of shortcodes.
Shortcode: [products ids=”1, 2, 3, 4, 5″]Shortcode: [products ids=”1, 2, 3″ orderby=”date” columns=”3″ order=”desc”]You can display the multiple (selected) products on a page or post with quick view buttons.
Although, you can change the shortcode according to your need.
Product Search Field Shortcode:
Another yet useful shortcode.
Shortcode: [woocommerce_product_search]You may use this shortcode to add live search and live filter functionalities to your page or blog section.
WooCommerce Shortcodes Plugins
When it comes to plugins, then there are tons of Shortcode plugins out there.
But what will be best for you?
However, we recommend you to use the WooCommerce shortcodes plugin by WooThemes.
And the good news is that it is completely free to use.
After activating the plugin, you’ll see a drop-down button to the WordPress text editor.
This will provide you with quick access to all of the built-in WooCommerce shortcodes.
Not only that, but it also eliminates the need to copy and paste the shortcodes.
Know How WooCommerce Shortcodes Work?
Now that you’ve learned this much about Shortcodes then let’s also discover how do Shortcodes work.
Although shortcodes appear simple, they are also the most robust.
You know how shortcodes are written, a single word or set of words connected with underscores.
Here are the samples:
- [sample_shortcode]
- [get_recent_comments]
- [woocommerce_product_search]
Shortcodes work different, some shortcodes function alone, whereas others work with some parameters.
Parameters
Now, how do parameters work?
Parameters also called as arguments, the work of parameters is that they are the
extra lines that make the action of the shortcode more specific.
The function of parameters is that they are extra lines that make the shortcode’s action more specific.
However, you should know that the parameters are used by the majority of WooCommerce shortcodes, they are not used by all of them.
How To Repair If Shortcodes Don’t Work?
If sometimes, WooCommerce shortcodes don’t work properly.
You should know how you can troubleshoot it.
What happens is that you paste the right WooCommerce shortcode into the text editor, but it doesn’t display properly or gives you the wrong output.
Here what you need to do is that you need to make sure that the shortcode was not mistakenly embedded within the pre> tags.
You can, however, remove these tags using the HTML text editor.
What Else You Need To Know About WooCommerce Shortcodes?
We are pretty much done with the WooCommerce shortcodes here.
Shortcodes will save you from having to write long codes and will assist you in customizing your store.
We can see that WooCommerce shortcodes are incredibly useful functionality snippets that will help any store owner who uses this platform.
They’re also extremely useful and practical when it comes to enhancing your buyer’s experience or streamlining your store’s navigation and checkout.
So how many and how you will use the WooCommerce shortcodes?