Top-bar
You can customize Footer-Topbar Here.
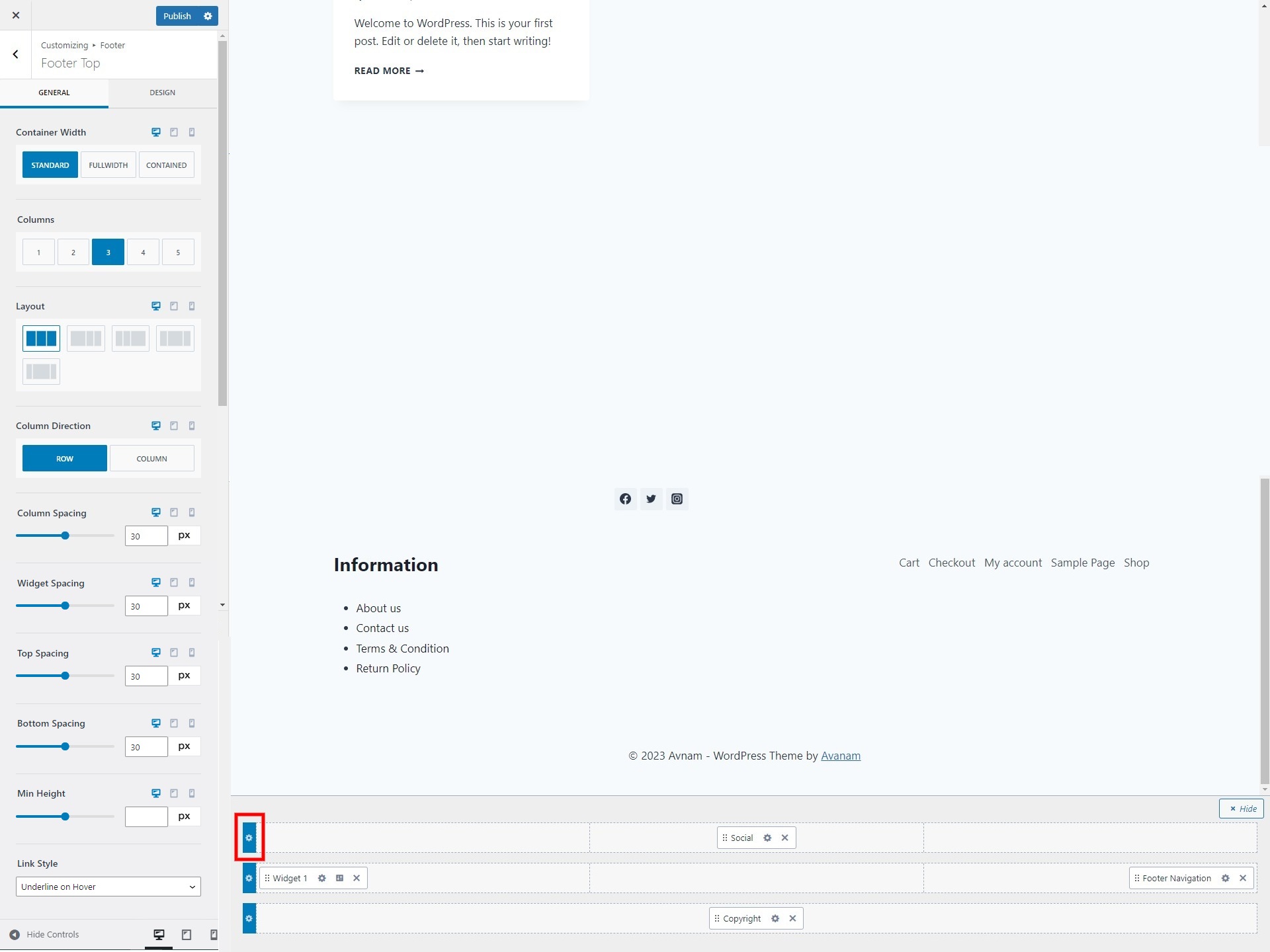
1 – General Setting

Container Width
- Standard : Set footer top-bar in default container .
- Full-width : Set footer top-bar in full-width .
- Contained : Set footer top-bar in box.
Columns
- You can set footer top columns.
Layout
- You can set any layout for columns.
Columns Directions
- You can choose any direction of columns.
Columns Spacing & Widget Spacing
- You can customize your column spacing and widget spacing here.
Top Spacing & Bottom Spacing
- You can customize your top & bottom spacing.
Min-height
- You can customize your top-bar’s min-height here.
Link Style
- You can choose any link style for your top bar.
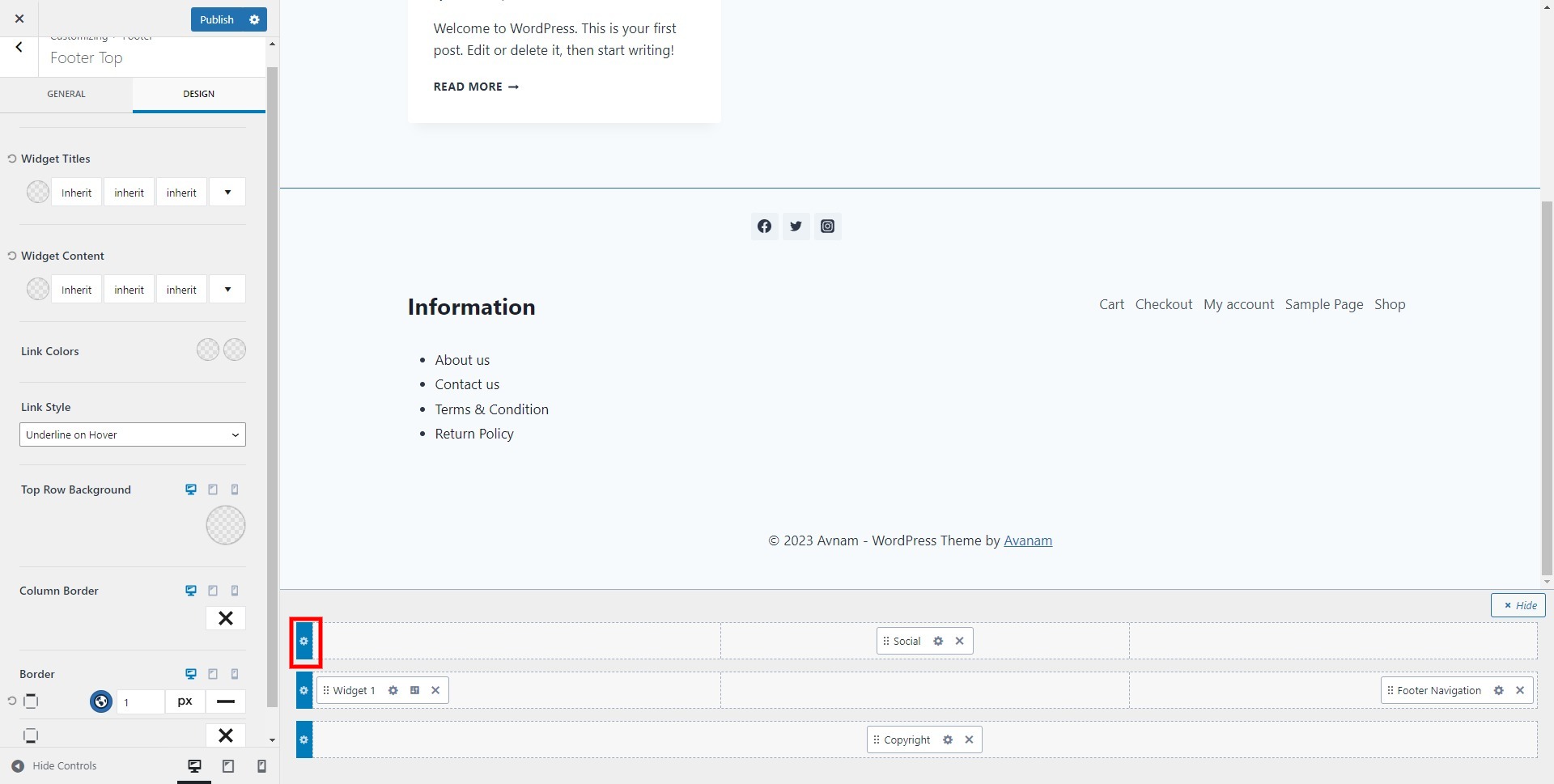
2 – Design Setting

Widget Titles
- You can customize your widget title’s font-color , font-size , font-style , font-weight here.
Widget Content
- You can customize your widget content’s font-color , font-size , font-style , font-weight here.
Link Color
- You can customize your link color here.
Link Style
- You can choose any link style here.
Top Row Background
- You can customize your top row background color here.
Column Border
- You can customize your column border here.
Border
- You can customize your topbar’s border here.