Contact Form 7
After installing the contact form 7 plugins you have to add some HTML code to create contact form.
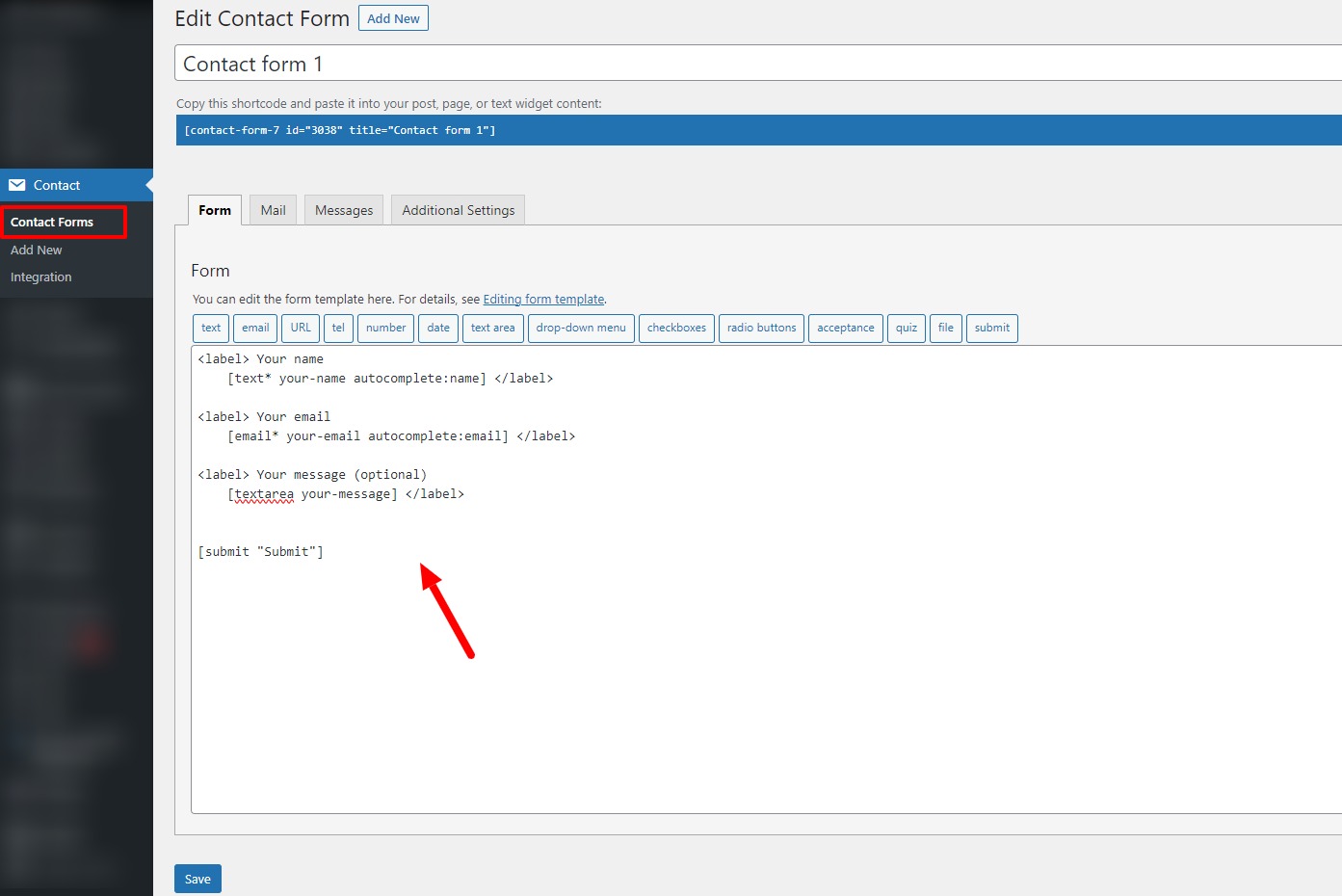
Step 1 : Go to “Admin panel > Contact“.
Step 2 : Click on ‘Add New‘ to create new contact form.
Step 3 : Then (if code not same as below copde then) copy the code and paste it to create the contact Form same as our live demo.
<label> Your name
[text* your-name autocomplete:name] </label>
<label> Your email
[email* your-email autocomplete:email] </label>
<label> Your message (optional)
[textarea your-message] </label>
[submit "Submit"]
Step 4 : Also you have to edit mail field from Mail(tab) and save.
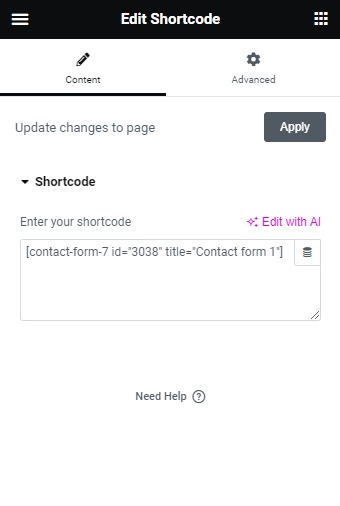
You can display contact form in any page by using its Shortcode.
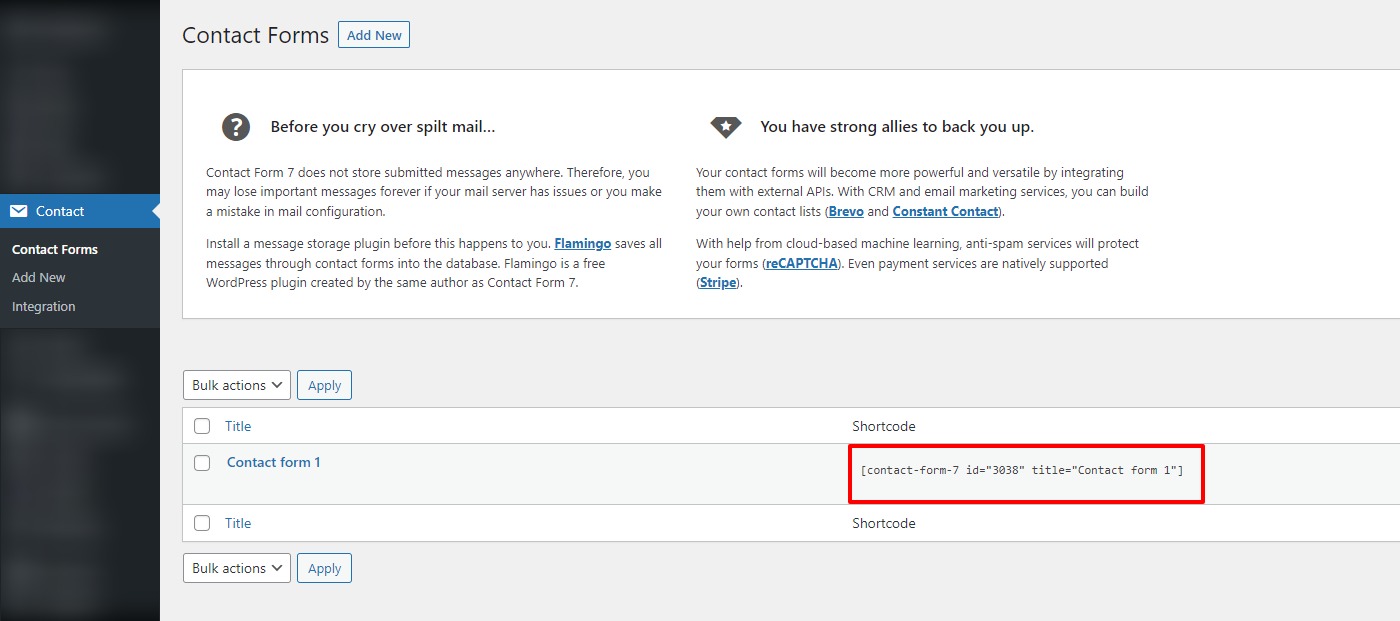
Step 01 : Copy the below shortcode from “Admin Panel > Contact Forms > Shortcode“.

Step 02 : Paste in Shortcode block which you want to display.