11 Excellent Free Website Speed Test Tools – Is Your Site Fast Enough In 2022?

What good is a website if it doesn’t load fast? Your visitors will quickly switch to your competitor if your website is slow. Slow websites also rank lower in search results as speed is a crucial factor in SEO.
So you must make sure that your website performance is optimal when it comes to speed.
Is there a way to check your website speed? Yes, there are several ways. In this article, we will cover 11 free tools to run a free website speed test for your website.
These tools are free and provide you with a detailed analysis of your website performance so that you can optimize website speed. These tools will also help you compare WooCommerce hosting providers and pick the best one.
It is important that your website loads faster on desktop as well as mobile devices. Since the majority of internet traffic comes from mobile devices, the mobile website speed test has become important.
Ever since the Google Speed Update, Page Speed has been fixed as a ranking factor for mobile search.
It is no secret that search engines favor websites that load faster as compared to their competitors. These 11 tools will give you an idea of how fast your website really is. Some of these tools also suggest areas for improvement.
All these tools will help you analyze your website on different factors. They will also give you a breakdown of how different elements of your website load.
This will help you to address specific elements of your website. However, remember that each tool uses different metrics to calculate website speed. Thus, you shouldn’t compare results obtained by one another to that of another.
At the same time, remember that you can always use data from multiple tools to identify opportunities to make your website fast. With this in mind, Let’s have a look at these tools:
3 Solid Causes for Improving Your Site’s Speed Right Away
To tell you the truth, there are much more than three reasons. It would have been easy for me to name a dozen more. This is because the importance of a fast-loading website cannot be overstated.
However, the following three reasons should be sufficient to persuade you to focus on your website’s loading speed.
1. Positively affects the Users
In fact, it’s rather advantageous for them. Modern Internet consumers have access to a limitless number of websites. Thus they will not wait for yours to load.
In point of fact, it is too late to even say goodbye to them if it takes your website more than three seconds to load since they have already gone for good.
Generally, your website should load in less than one second; if it doesn’t, the free tools mentioned below will clarify why.
2. Beneficial to SEO
Google has acknowledged that site speed is a ranking factor. If your website loads quickly, you’ll have an important SEO factor working for you around the clock.
3. Boost Crucial UX Elements
In order to provide consumers with the greatest experience possible, Google strives to direct them to websites that load quickly.
Site visitors are less likely to “bounce” between pages and spend more time on yours if they don’t have to wait for each one to load.
These are all important factors that Google takes into consideration, and they will elevate your position in the results if they discover that you have excelled in any of them.
Make sure the tool you choose has at least some of the following characteristics before making a final decision.
- Performs mobile-specific checks of page load times
- Various geographic areas are used to test speed.
- Notifies developers of problematic website behavior
- Offers potential solutions to problems
- Compatible with YSlow and Google Page Speed
- Download/sharing facility for the performance report
11 Free Tools to Check Your Website’s Speed and Performance.
Testing tools for website speeds can accurately gauge loading times in a variety of contexts and environments. Detailed information and suggestions on how to slow down the load time will be provided at the end.
Whether you’re a seasoned user or a novice has no bearing. A collection of reliable and no-cost website testing tools that are user-friendly is provided below. Let us get started!
#1. Google PageSpeed Insights

Google has built its own page performance monitoring tool called PageSpeed Insights.
Depending on a variety of factors, you may evaluate the performance and speed of your website.
The desktop and mobile versions each provide their own distinct set of findings.
You will get a score out of 100 for how fast each page loads.
The tool will highlight any parts on your website that may be optimized for speed, along with a link to instructions on how to do so.
Additionally, the report displays tweaked components that have been modified to speed up page loads.
#2. Pingdom – Free Website Speed Test

Pingdom Website Speed Test tool evaluates the rate at which each page of your site loads, letting you know which ones are fast, sluggish, or too large and providing tips on how to optimize your site for speed.
Pingdom’s speed test result is broken down into four primary sections: waterfall analysis, performance grade and suggestions, comprehensive page analysis, and performance history tracking.
The free website speed test provides a comprehensive breakdown of the site’s performance, including its overall grade, page size, performance highlights, response codes, content size broken down by content type and domain, and the total number of file requests.
Consequently, it is an excellent instrument for obtaining a comprehensive page analysis of your website.
#3. GTmetrix

GTmetrix is one of the leading free website performance tools in 2022. The tool is smooth and easy to use. It is a free online tool that lets you test the speed of a website and see how well it works without having to pay or even sign up.
In addition to a comprehensive page performance analysis, it also provides YSlow data, assigning your website a letter grade ranging from F to A. The grades are based on how well the site works in areas like PageSpeed, YSlow, waterfall breakdown, video, and history.
GTMetrix provides a significant update that is visible in a graphical style and allows for the modification of page settings, monitoring, and alarms.
Utilizing this tool, you will be able to analyze your website using a variety of browsers and from the perspectives of seven distinct nations.
Plus, it has a unique function that lets you watch videos as the website you’re on loads.
#4. web.dev

Web.dev is a free service provided by the Google team that may help you assess your website’s effectiveness and make changes to enhance the user experience. It offers the opportunity to sign in and preserve performance history in order to monitor it over time. You can also start it straight from the Chrome browser by pressing F12 on Windows or Cmd+Option+I on Mac.
This instrument provides an SEO, best practices, accessibility, and performance analysis on a scale from 0 to 100. In addition, they give thorough information on each subject as well as links to relevant sites, which makes your task even simpler.
#5. Lighthouse
Lighthouse is a Google service that analyses, measures, and improves the performance of the website. This tool may be used for any and all kinds of websites (from public websites to websites that require authentication).
With the aid of Lighthouse, you can make sure that your website meets all the standards essential for optimal operation on the web, such as load time, accessibility, a progressive web app, search engine optimization, and more.
When it comes to Google’s suite of tools for assisting consumers in providing reliable assessments of websites, Lighthouse is currently a complete option available.
This tool provides important recommendations on how to enhance and increase the quality of your website, in addition to its vast analytical capabilities. You can use the chrome extension of Lighthouse or use it by Chrome Developer Tools.
#6. Test My Site

Google Test My Site is a free application that evaluates mobile site performance and provides recommendations for enhancing the mobile user experience.
This tool utilizes data from Lighthouse to provide specific suggestions for improving page and site performance, as well as best practices for addressing speed-related problems on a website.
Anybody from marketers to coders may benefit from using Test My Site.
When a marketer launches an on-site marketing campaign, the tool provides guidance for technologies that are particular to developers, as well as tips on how to fix difficulties that may occur on websites.
The report generated by this free website speed test tool includes an in-depth analysis of the issue and recommendations on how to fix it.
The purpose of the Test My Site tool is to assist you in starting a dialogue with your technical team in order to develop an optimization strategy that integrates suggested changes into your road map.
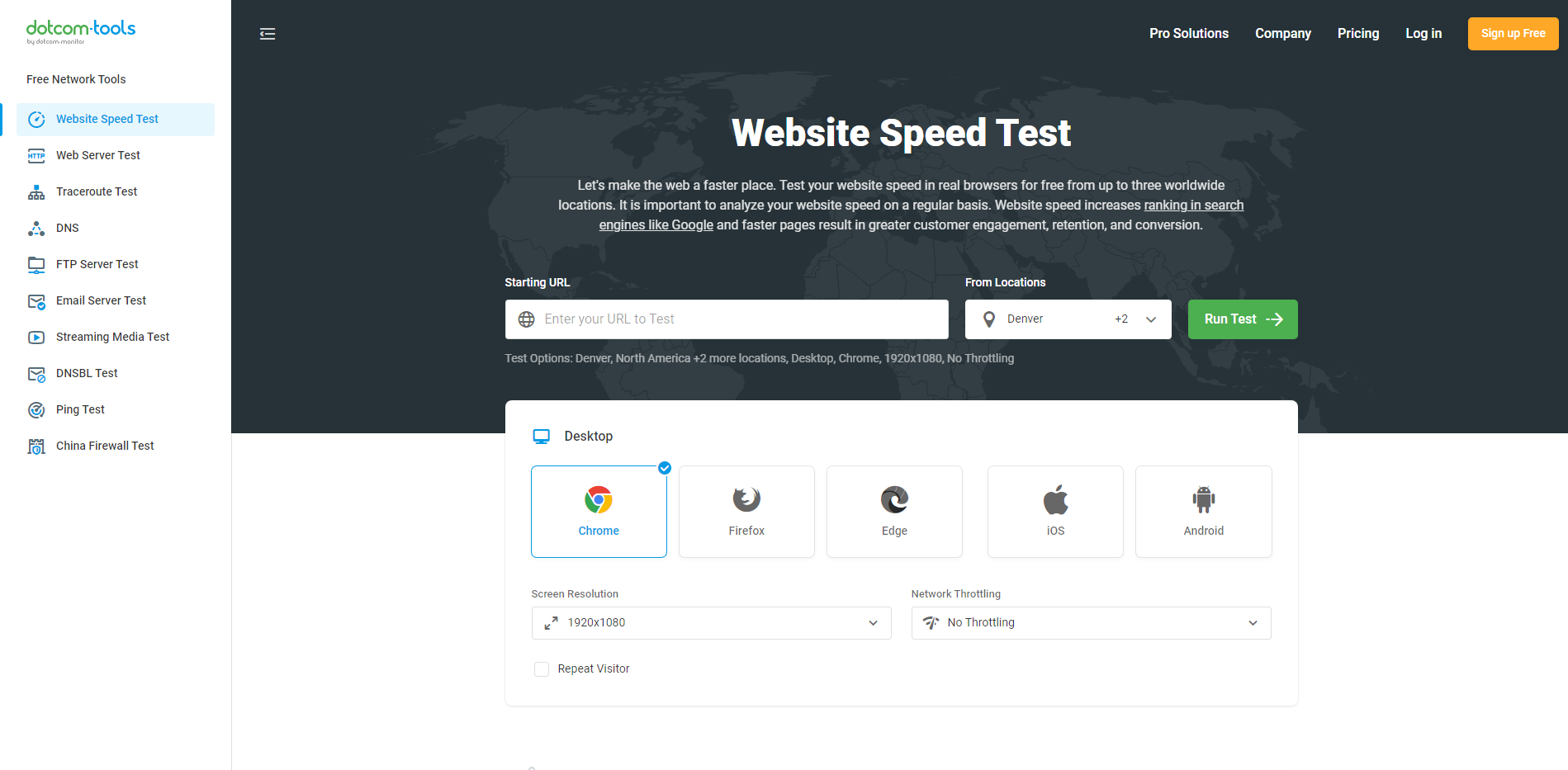
#7. dotcom-monitor

Website speed tests might also be performed on dotcom-monitor from any one of 25 distinct locations and with a wide variety of customization options.
Their standout quality is the ease with which all geographical testing may be performed in unison. When compared to using separate tools for each site, this may save a significant amount of time. Any report or waterfall analysis may be accessed separately from there.
Their reports consist of a number of components, the most important of which are a summary, performance, waterfall chart (breakdown), host, and errors.
#8. Sitechecker – Free Website Speed Test

Sitechecker is an intuitive website performance testing tool that can be used by anybody, from novices to professional experts.
Using this tool, you can conduct a thorough page speed test and get in-depth feedback on how quickly your pages load and how large they are.
Having access to in-depth charts of your site’s state allows you to rapidly identify trouble spots and prioritize fixes. What to look for and how to remedy it will be shown by the tool.
You can download the report as a PDF, copy the data to the clipboard, or send the link to the report to others. This is a quick and easy method of comparing pre- and post-fix data on your website with test results.
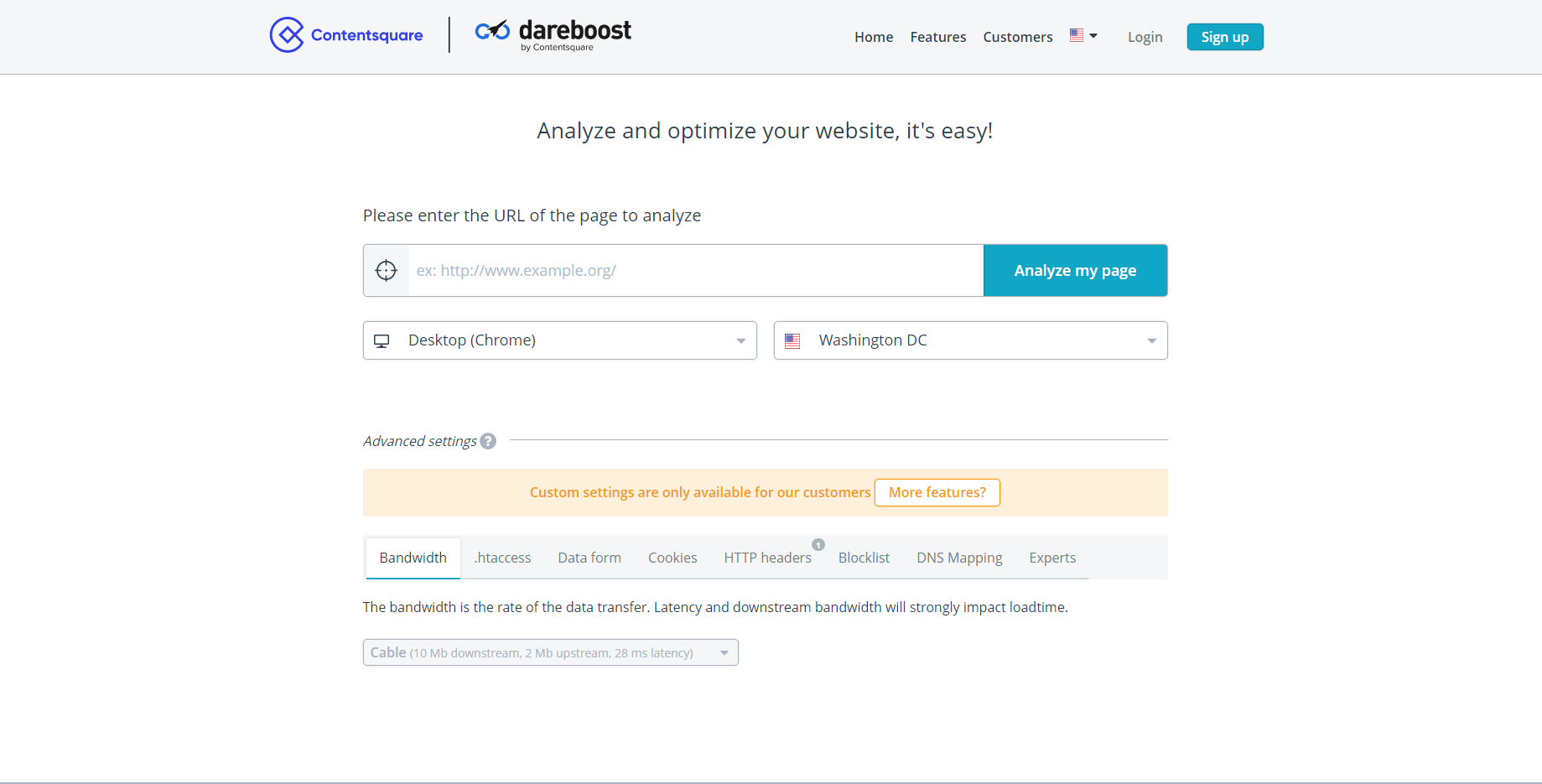
#9. DareBoost

Dareboost performs a comprehensive assessment of your website and provides you with practical suggestions for optimizing its performance. It was a good choice to go with Dareboost.
It features the standard UI for website performance testing tools: It emphasizes Core Web Vitals.
Although it may seem fantastic, the CWV is crucial. However, Google’s performance test is a formidable competitor to any program that concentrates on this.
It’s also always preferable to acquire your performance analysis directly from the source, regardless of how fantastic a tool may be.
If you run a website, you are interested in how Google perceives it.
Dareboost, however, does not let you down. Compared to other free website speed test tools, it provides a huge number of additional diagnoses and suggestions:
It’s considerably more in-depth than that. Their evaluation is also quite accurate.
Therefore, try Dareboost out if you’re interested in seeing how well your site is doing and learning exactly how it’s doing.
#10. Bitcatcha

Using 10 different global locations, Bitcatcha, a free website speed test tool, can determine how quickly your server’s engine responds.
You will not find a comprehensive report and list of ideas for improvement. Bitcatcha is all about the basics. You could get lightning-fast load times by optimizing your site.
This tool encourages you to begin with the basics, which is your server speed.
#11. Pagelocity

When it comes to evaluating the performance of your website, Velocity is another excellent tool that takes a novel approach. It evaluates the performance of your website and gives it a score out of a possible 100 points based on that evaluation.
To make use of all the things this site has to offer, just create an account for free. Using this instrument, you may also monitor your rivals.
The results of Velocity’s testing are broken down into three categories:
On-Page Optimization:
You will get some understanding of keywords, headers, and links after reading through this portion of the study (internal links, external links, and no follow links).
Performance:
The performance section of the report shows how you’ve maintained and optimized your website by listing its pictures, scripts, and style files.
Code Analysis:
You may get helpful information about your markup (classes/ids, tags, Google PageSpeed, and more) in the Code Insights part of the Velocity report.
Now It’s Your Turn
All the aforementioned free tools to measure website performance are used by webmasters.
Even while there are some individuals who aren’t completely pleased with any of these options, the vast majority of people are convinced with them. Try out a few different options and choose the best one for your situation.
If you desire higher search engine rankings, Google PageSpeed is your best chance.
Make every effort to get a grade over 90.
If you’re an experienced webmaster, you may want to consider GTMetrix.
You may use it to see how fast your site is loading compared to others and to see what improvements have been suggested.
When it comes to monitoring website performance, Pingdom is the go-to tool for amateurs.
In spite of its ease of use, it provides quite helpful advice.
Last but not least, WebPageTest is the go-to tool for website owners who want comprehensive information on their online properties.
What, if any, of these methods have you tried, or do you like to use?
Drop a comment; we’d love to hear your fascinating ideas.