How To Improve Performance of Your PrestaShop Store

Nowadays, people have less time and have high expectations when it comes to website performance.
They are becoming less patient when making online purchases, and they expect instantaneous responses when they click on links.
For example, if you run an eCommerce store and your site is not providing optimal performance to its users, you will struggle to survive in this competitive world.
So, you shouldn’t lack in this compartment.
If you use PrestaShop, there are a number of ways to improve PrestaShop performance and speed of your PrestaShop store.
And that’s what we are going to discover today.
Go thoroughly through this guide, and you’ll know how you can improve the performance of your PrestaShop store.
Let’s get started.
Tips for Improve PrestaShop Performance
As you already know, PrestaShop is an open-source platform that anyone can use to start their own online store.
PrestaShop is a popular e-commerce platform for businesses of all sizes. It’s written in PHP and comes with a lot of extensions.
Below are the 8 tips you can follow to boost your PrestaShop store’s performance.
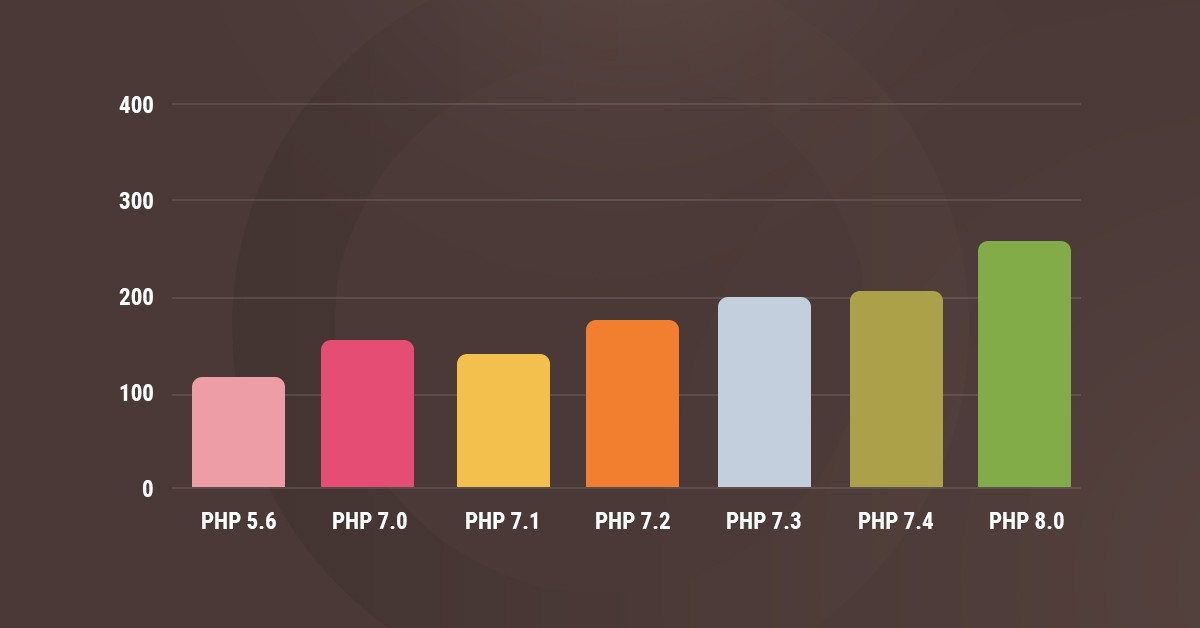
1. Use Latest Version of PHP:
This is the lease you can do to keep up to date with your store with the latest version of PHP.
PrestaShop is written in PHP; however, the most recent version of PHP should be used because it has more significant speed and performance.
And the latest available version is PHP 8, which contributes good performance to the Shop compared to PHP 5.

That’s why upgrading or installing the most recent version of PHP is highly recommended.
Explore the best PrestaShop themes to boost your store’s performance.
2. Never Forget CDN:
First of all, CDN means Content Delivery Network. It’s a type of proxy that will cache and serve your static files instead of your own server.
What will happen if you use CDN?
It will drastically reduce the number of requests made to your server.
There are many CDN providers to choose from, but Cloudflare is a good and free option. You can also use it to minify your page or enable SSL on your site quickly.
After you’ve set up the CDN, you’ll need to enter the media service information into PrestaShop.
The CDN (Content Delivery Network) caches your website’s static content and distributes it globally to ensure coverage.
As a result, clients who visit the website will have their requests routed to the CDN’s nearest edge server, rather than the original server.
3. Database Optimization:
Percona or MariaDB should be used instead of regular MySQL for your Shop to boost scalability and performance.
Plus, there’s another method, too.
If your website receives a lot of traffic, you should utilize a separate database for MySQL.
After all, it’s the size of the server that matters, not how it’s configured.
Moreover, Database optimization is another something that should be done on a regular basis.
This can have a significant impact on the database’s response time and the database’s load issue.
4. The Three C’s (Compress, Combine, Cache):
You can condense all of the CSS, JS, and HTML into a single line of code with this option, avoiding any whitespace or extraneous characters.
So, how will this go to help boost your store’s performance?
As a result, your file size will be reduced, and the web page will load faster than before.
Simply go to your admin panel’s “Preferences” tab, then click on “Performance,” where you’ll find the “CCC” options.
Make sure that everything is enabled except the “High-risk HTML compression” option.
5. Select Cache Module:
Having a cache module is highly vital for your store.
They can drastically reduce your server load in some cases, in addition to reducing page load times by several seconds.
This is due to the fact that serving cached files uses very little bandwidth.
And not all cache modules are created equal when it comes to caching modules.
Although there are free options available, serious online stores should consider JPresta Page Cache, xtendify Express Cache, or Page Cache Ultimate Module.
6. Uninstall Any Modules That Are No Longer In Use:
The most recent version of PrestaShop, 1.7, includes hundreds of modules with a wide range of features, many of which you may not require.
This ensures that you have only enabled the modules that are required for your Shop, so the disabled modules will not load, resulting in improved site performance.
7. Double Up Your Web Servers:
Nginx or Apache both are the obvious choices when it comes to selecting a web server.
Both web servers are good choices, and both web servers have their advantages and disadvantages.
The use of both servers at the same time compensates for their individual deficiencies.
The most common solution is to use Nginx as a reverse proxy in front of Apache.
Nginx will handle all requests for static content, while Apache will handle requests for dynamic range.
Last Words On Improve PrestaShop Performance
Although we all know that website speed is likely the most important factor in an online store’s success, it is only one of many.
We hope you now have a better understanding of how to improve the performance of your PrestaShop store.
So, you won’t have to work as hard to bring traffic and increase your speed from now on.
Just keep in mind these tips, and you’re good to go.





![21 eCommerce Trends You Must Be Aware Of [Apr 2022]](https://templatemela.com/wp-content/uploads/Marketing-1-1.jpg)
Thank you so much for sharing all this wonderful info with the how-to’s!!!! It is so appreciated!!! You always have good humor in your blogs. Easy to read understand!
Thanks Eleanor!
We always focus on solution-based content, that helps people.