The Perfect Guide To Get An Instagram Access Token

Wouldn’t it be great if you could display all the Instagram posts you’ve put so much time and muse into in other places, like your own website? This is exactly what Instagram provides its API for. However, you need an Instagram access token to connect to it. We will show you the necessary steps to your own access token.
How To Get Instagram Access Token?
To obtain a long-lived Instagram Access Token, it is mandatory to create a Facebook app that uses the Instagram Basic Display API from March 2020. Simply follow the below-given instructions and get your Instagram Access Token. After that, you will just need to put it on the TM Instagram Module settings page.
Get An Instagram Access Token: This Is What You Need
- You will need a Facebook account
- An Instagram account with media
Steps To Get Instagram Access Token
Step 1: Create a New App from Facebook for the Developer
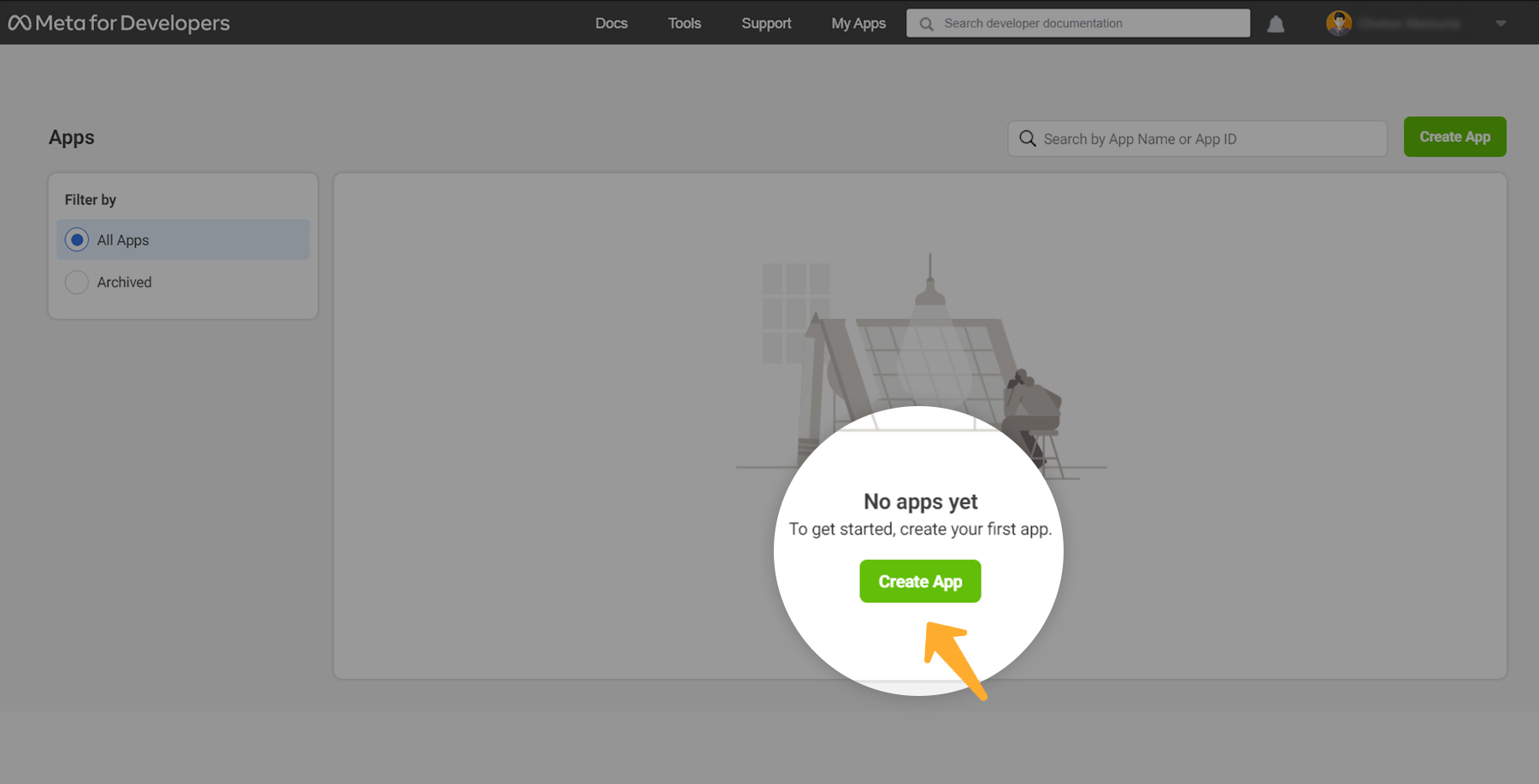
Go to Facebook Developers Account and log in using the credentials associated with your Facebook profile first. After that, at the top of the website, click the ‘My App‘ option.
You’ll be sent to a new page where you will find the “Create App” button. Hit the button to add a new app to the Facebook developer.

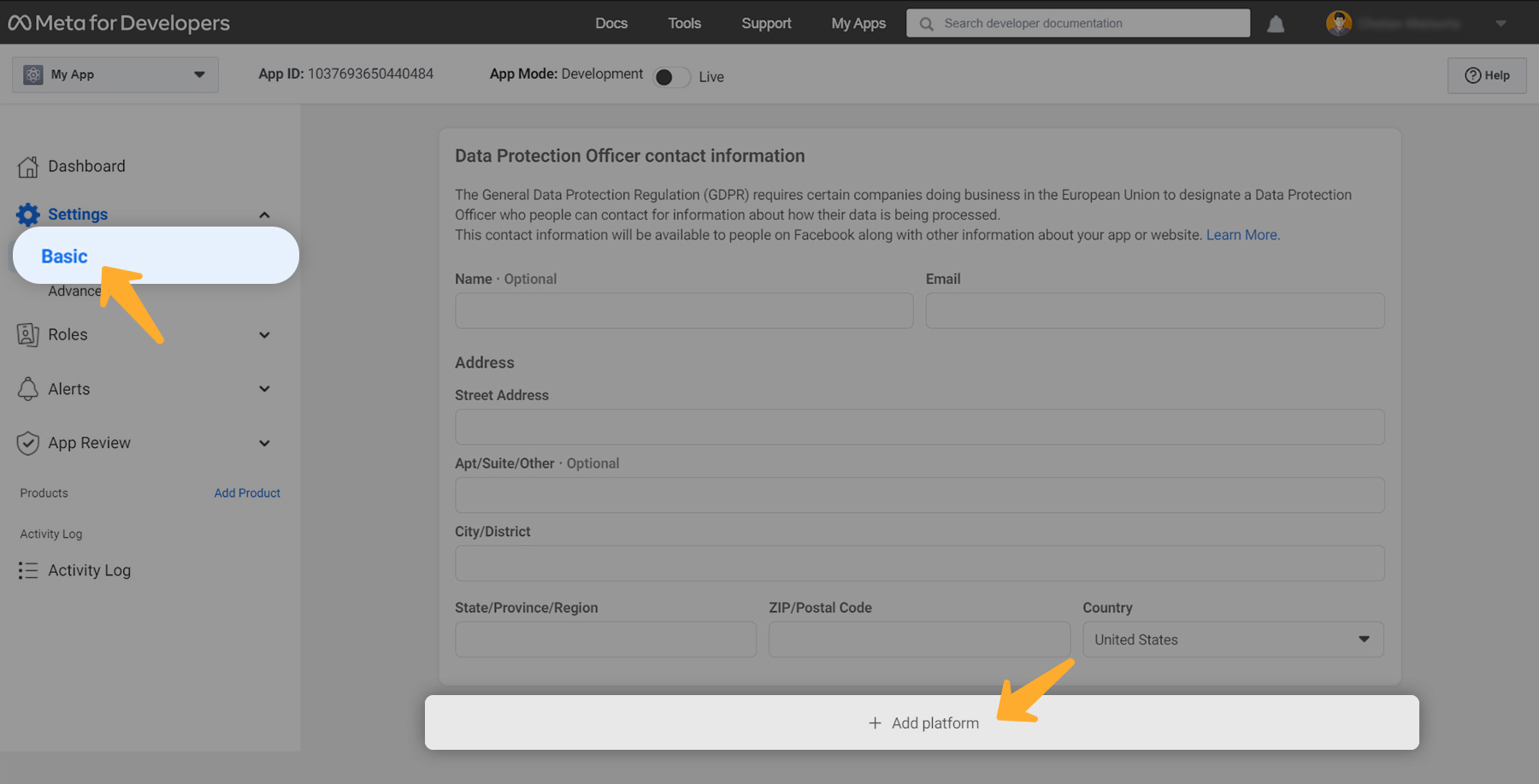
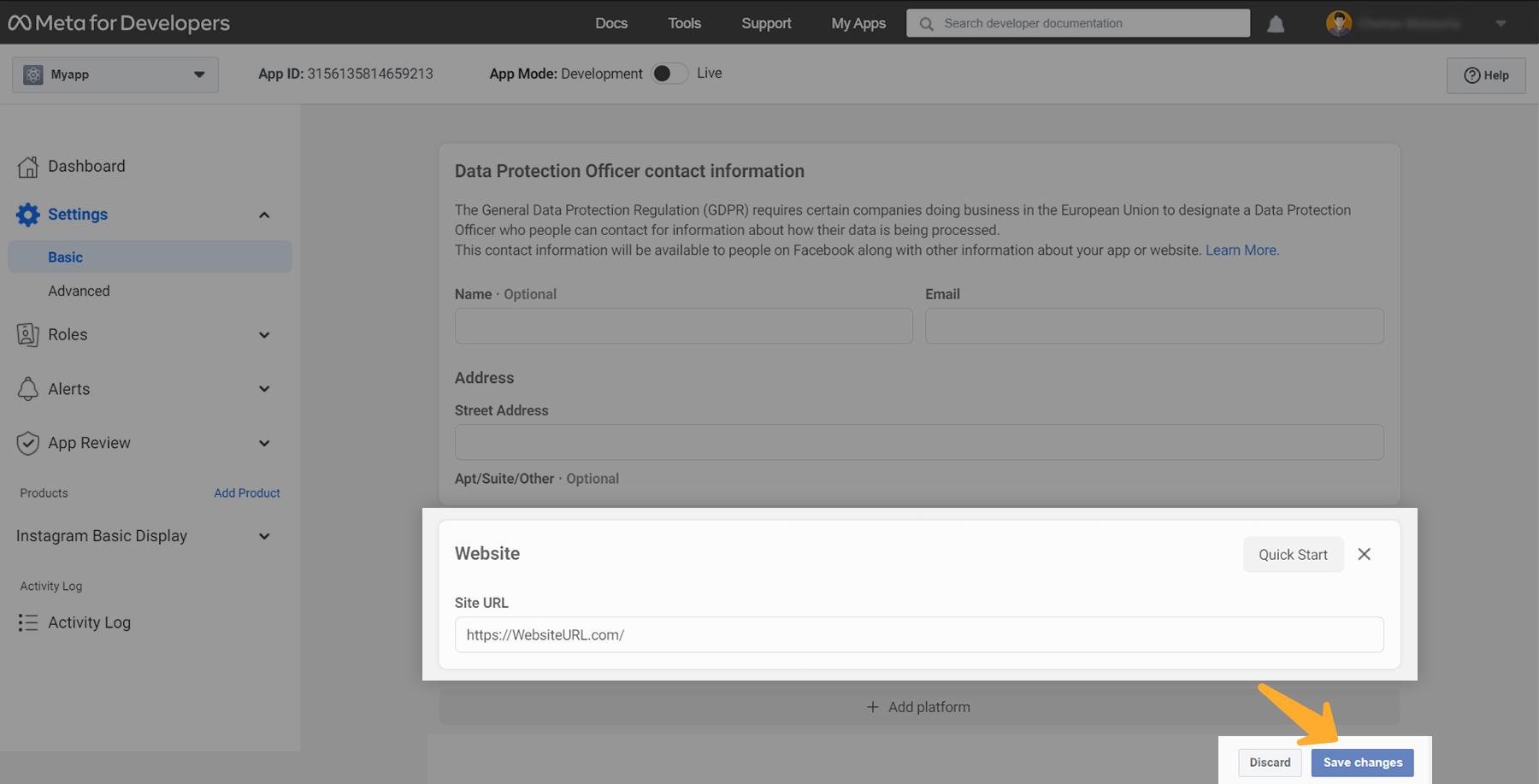
When you’ve finished building the app and are in the App Dashboard, head to Settings and then Basic, scroll to the bottom of the page., After that, click on Add Platform.

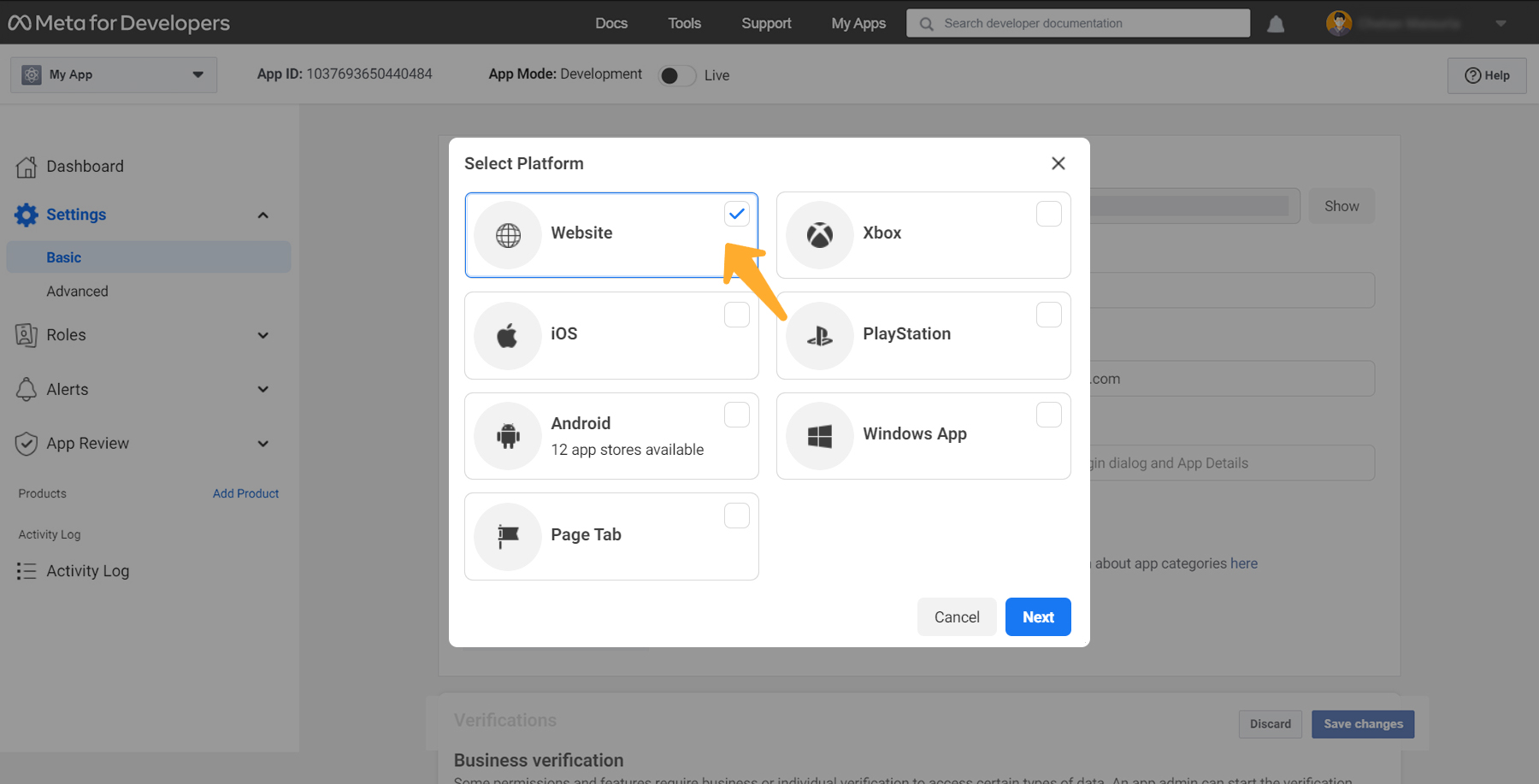
Select a website, and enter the URL of your website. After that, save the changes.


Step 2: In this step, you will need to Set up Instagram’s Basic Display.
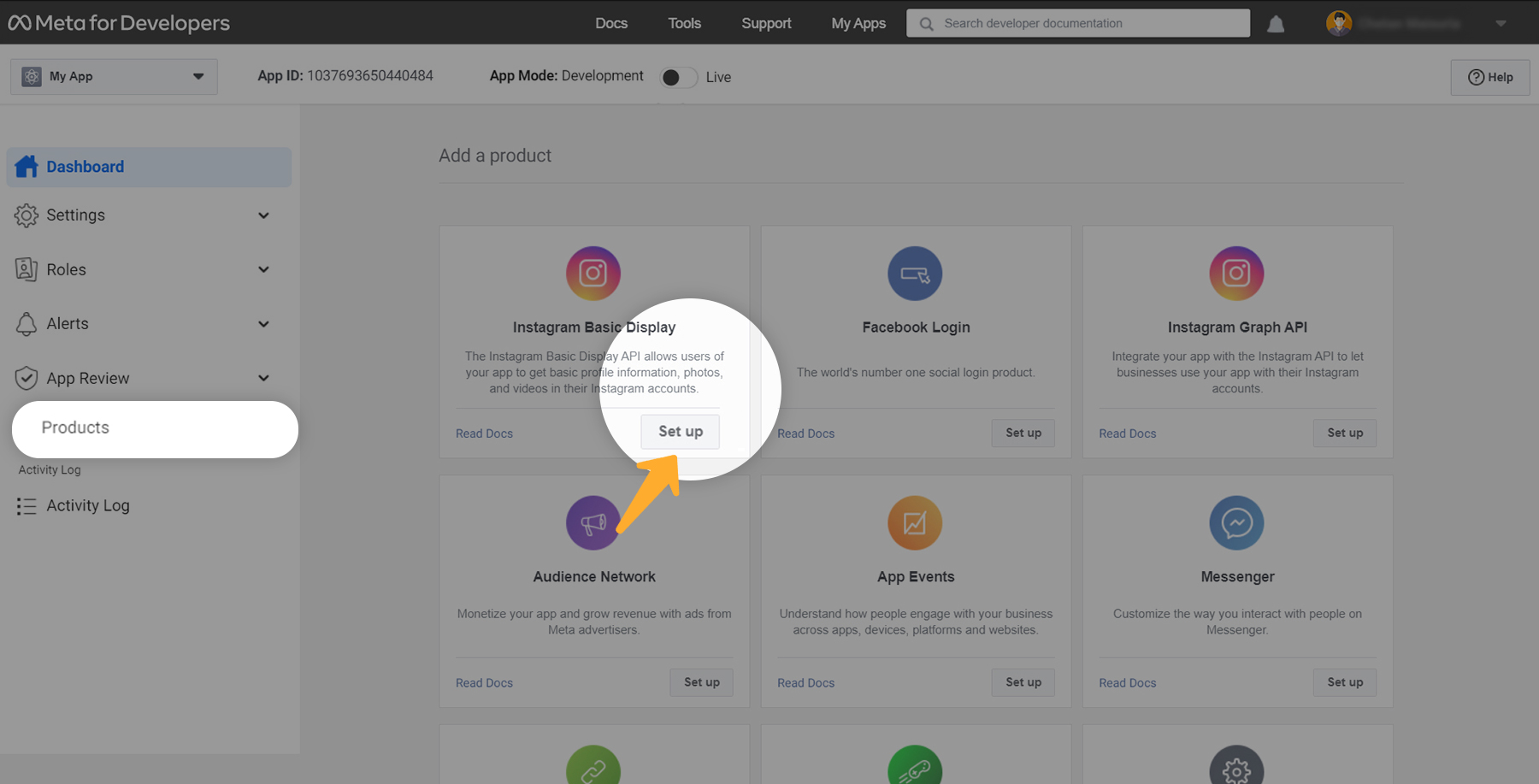
To add an Instagram product to your app, Click Products, locate the Instagram product and hit the Set Up button.

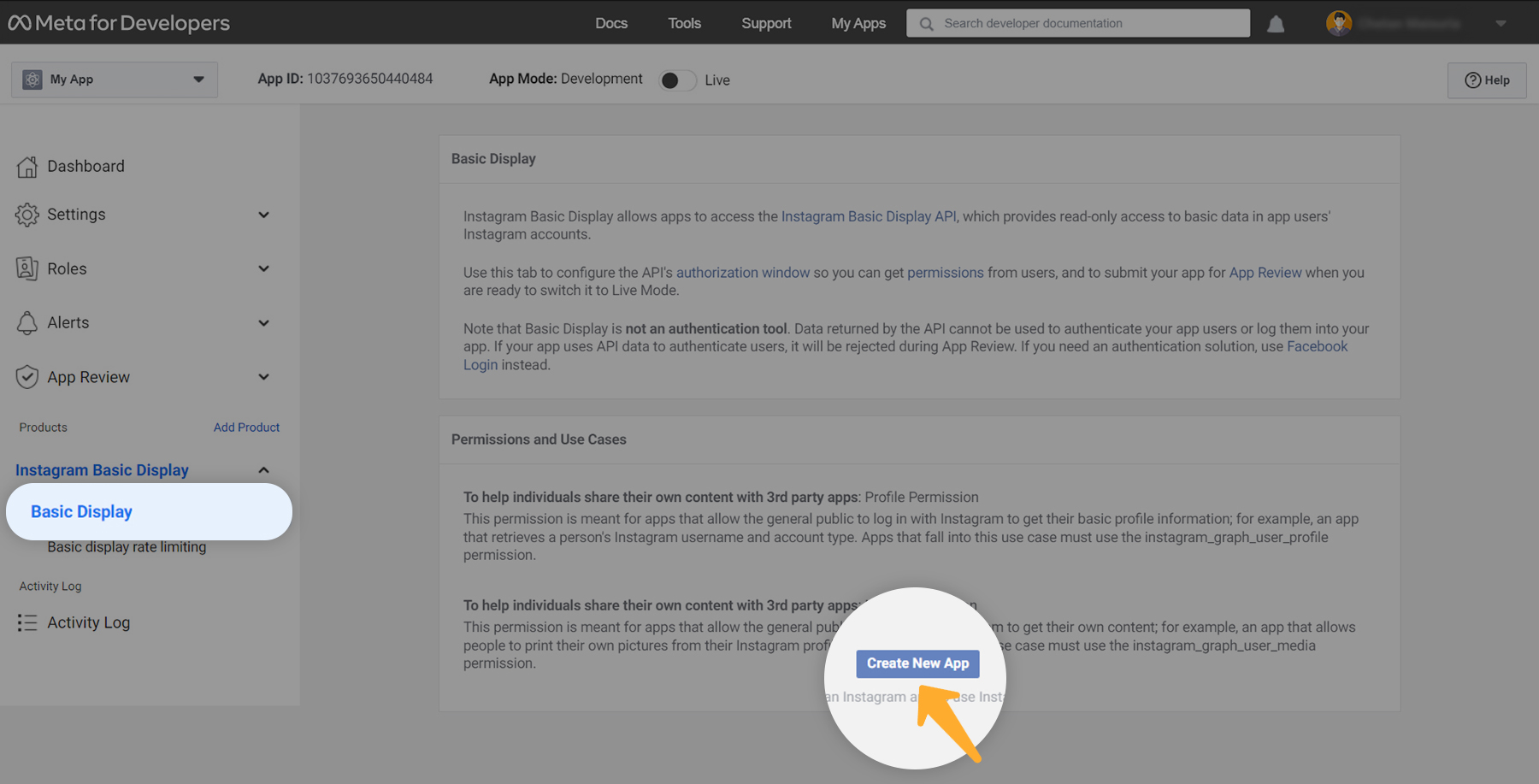
Select & click the Basic Display. Now, Scroll down to the end of the page. Find and click the Create New App.

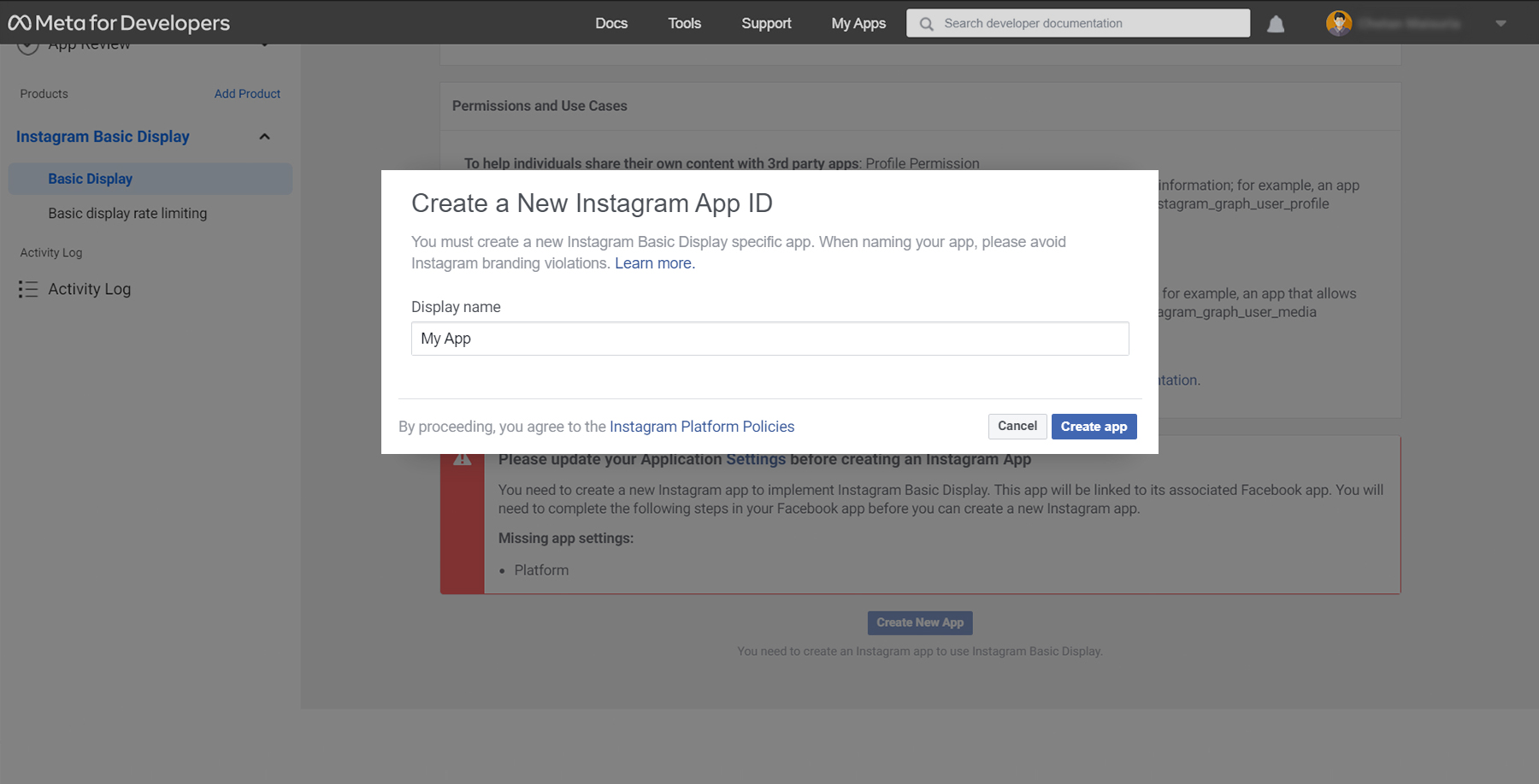
On the next screen, you will find a form. Fill out every section using the below-given instructions.

App review
For the time being, skip this section because you will not be using the app in Live Mode during the tutorial.
Prior to moving on to the next stage, save your modifications.
Step 3: Insert a Test User on Instagram.
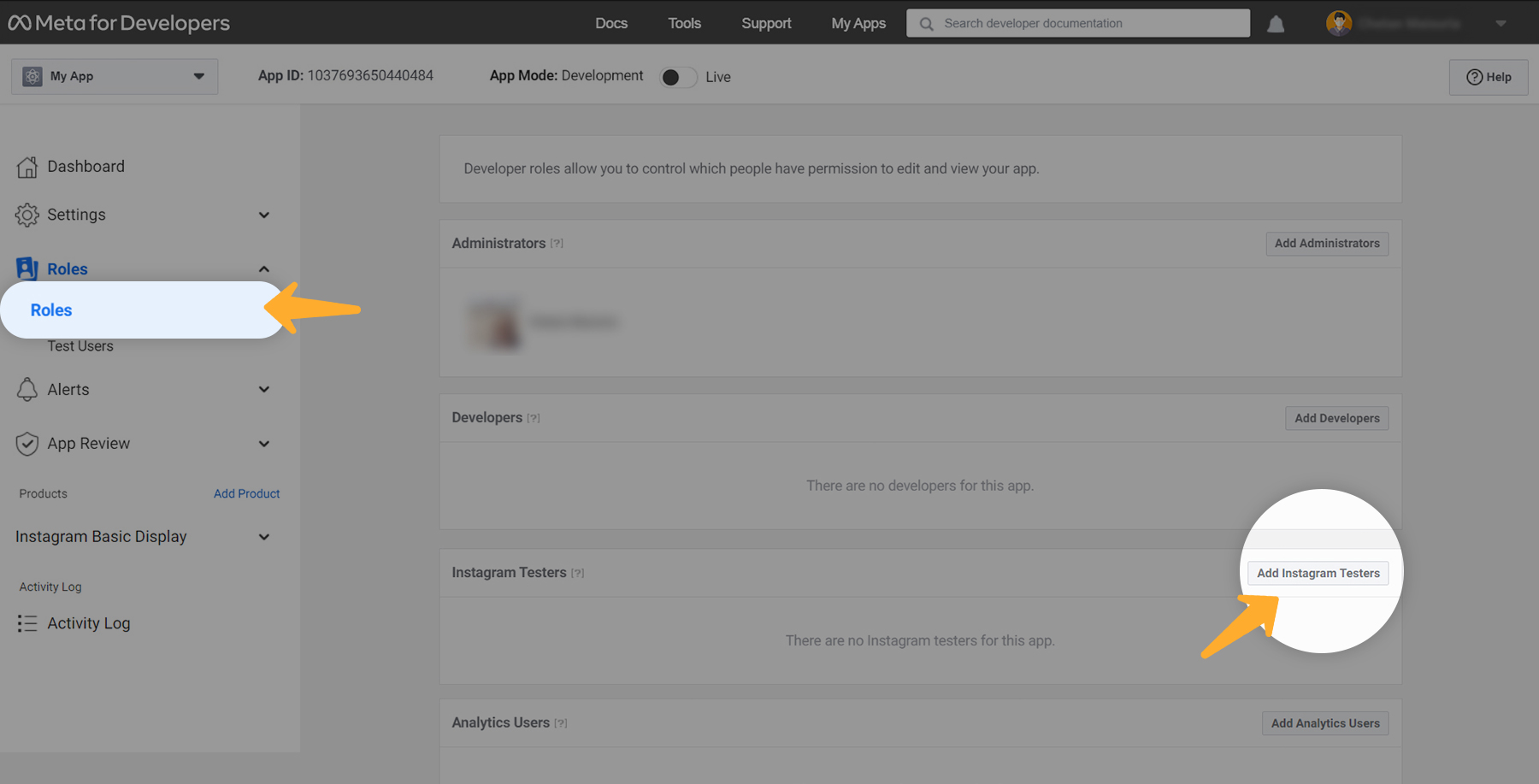
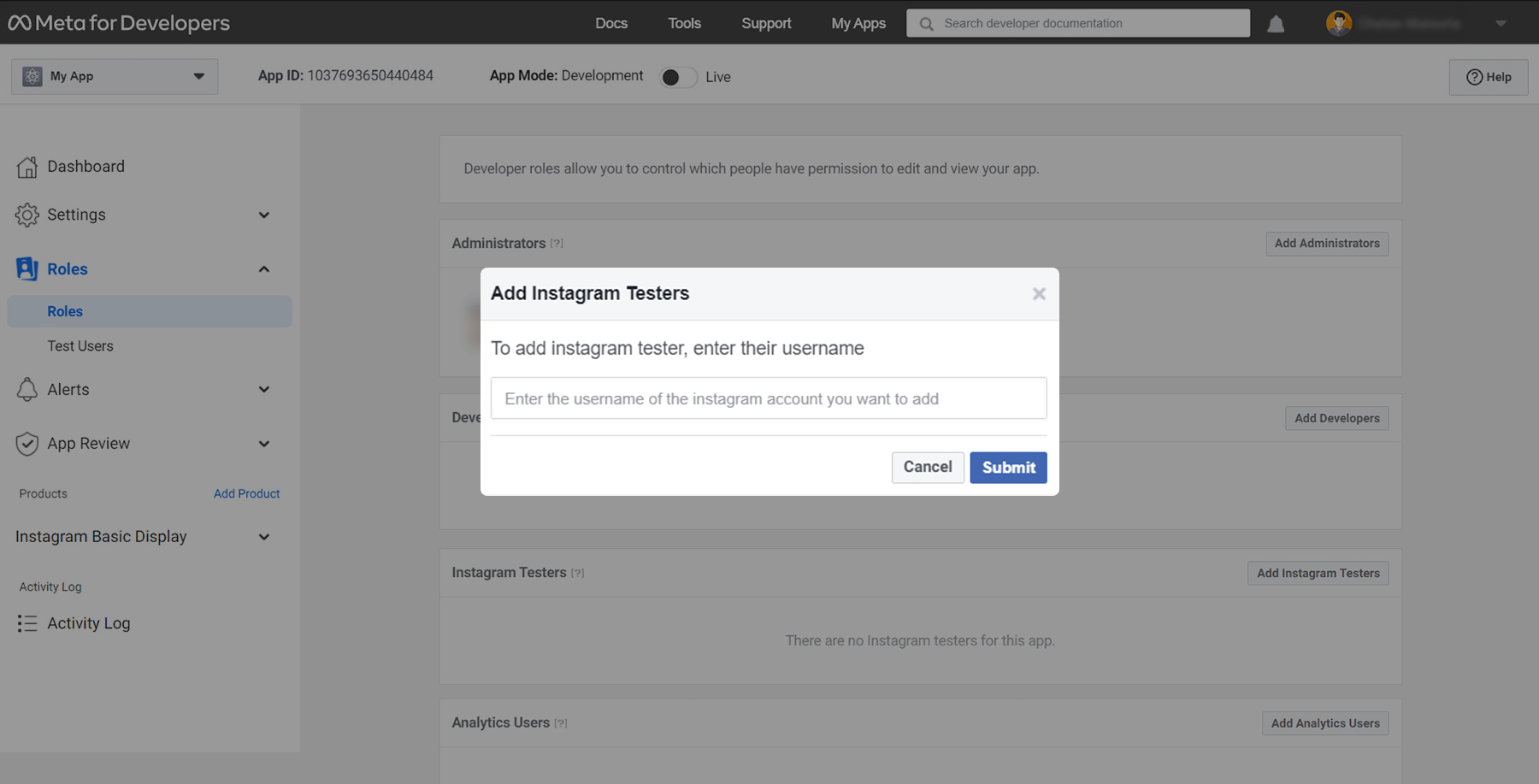
Go to Roles > Roles and scroll down to the Instagram Testers area. Enter your Instagram account’s username and issue the invitation by clicking Add Instagram Testers.


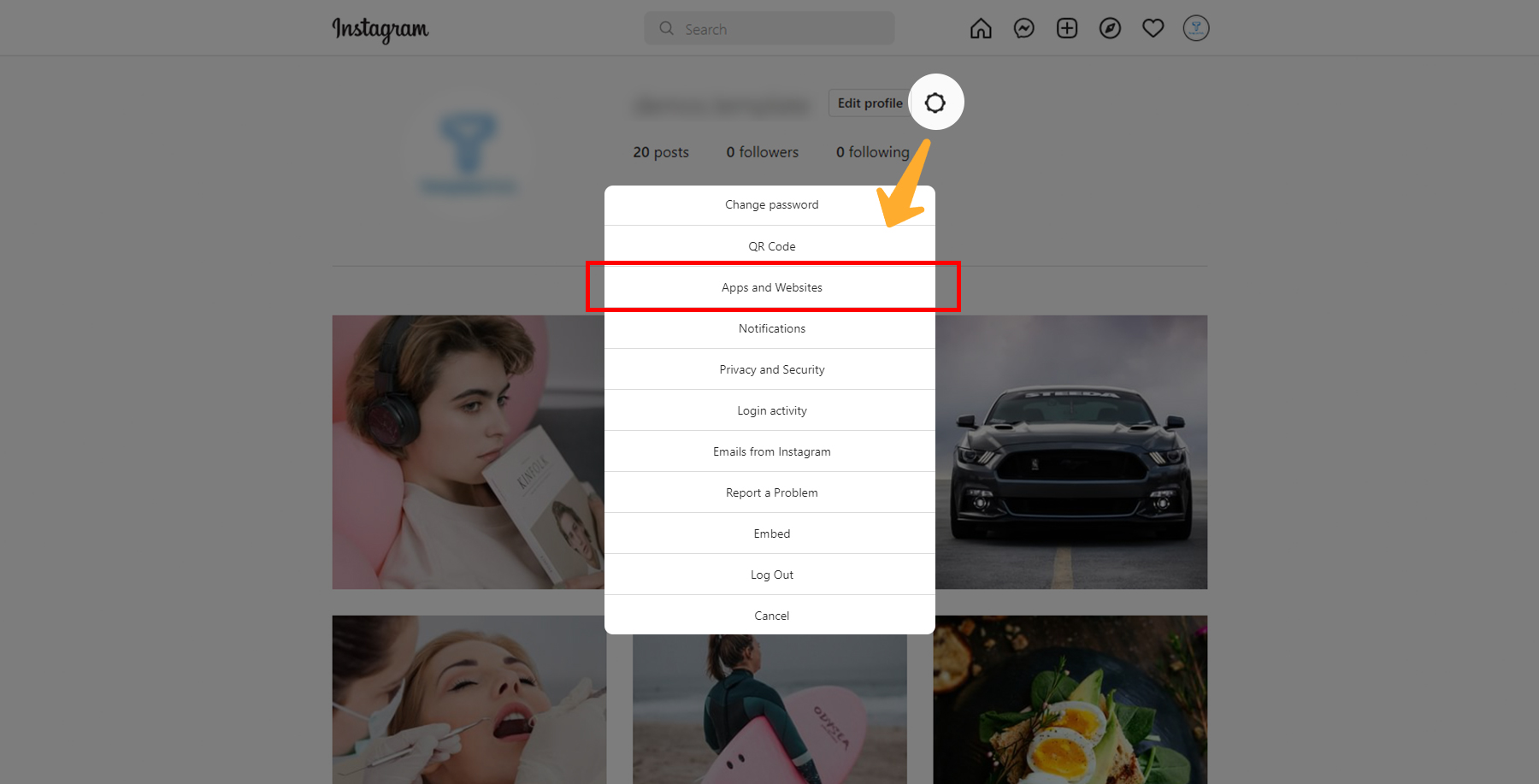
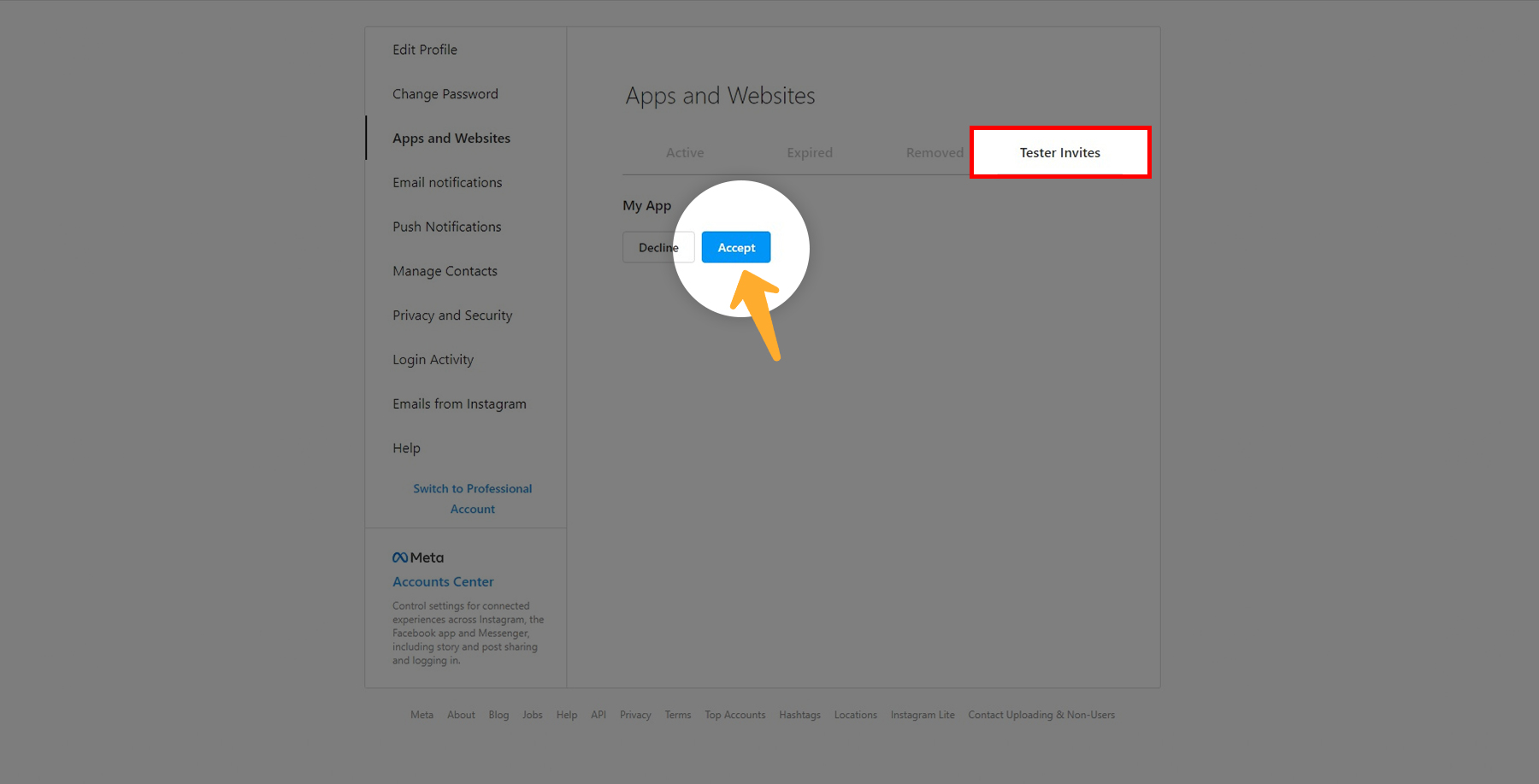
Head to the new web browser and browse https://www.instagram.com. Access the Instagram account that you have invited. Move to the (Profile Icon) and then find the cogwheel icon beside the Edit profile tab. Find and select the Apps and Websites option. Next select Tester Invites and Accept the Invite.


While your Instagram account is in Development Mode, it is now available to be accessed by your Facebook App.
Step 4: Create a test user’s access token.
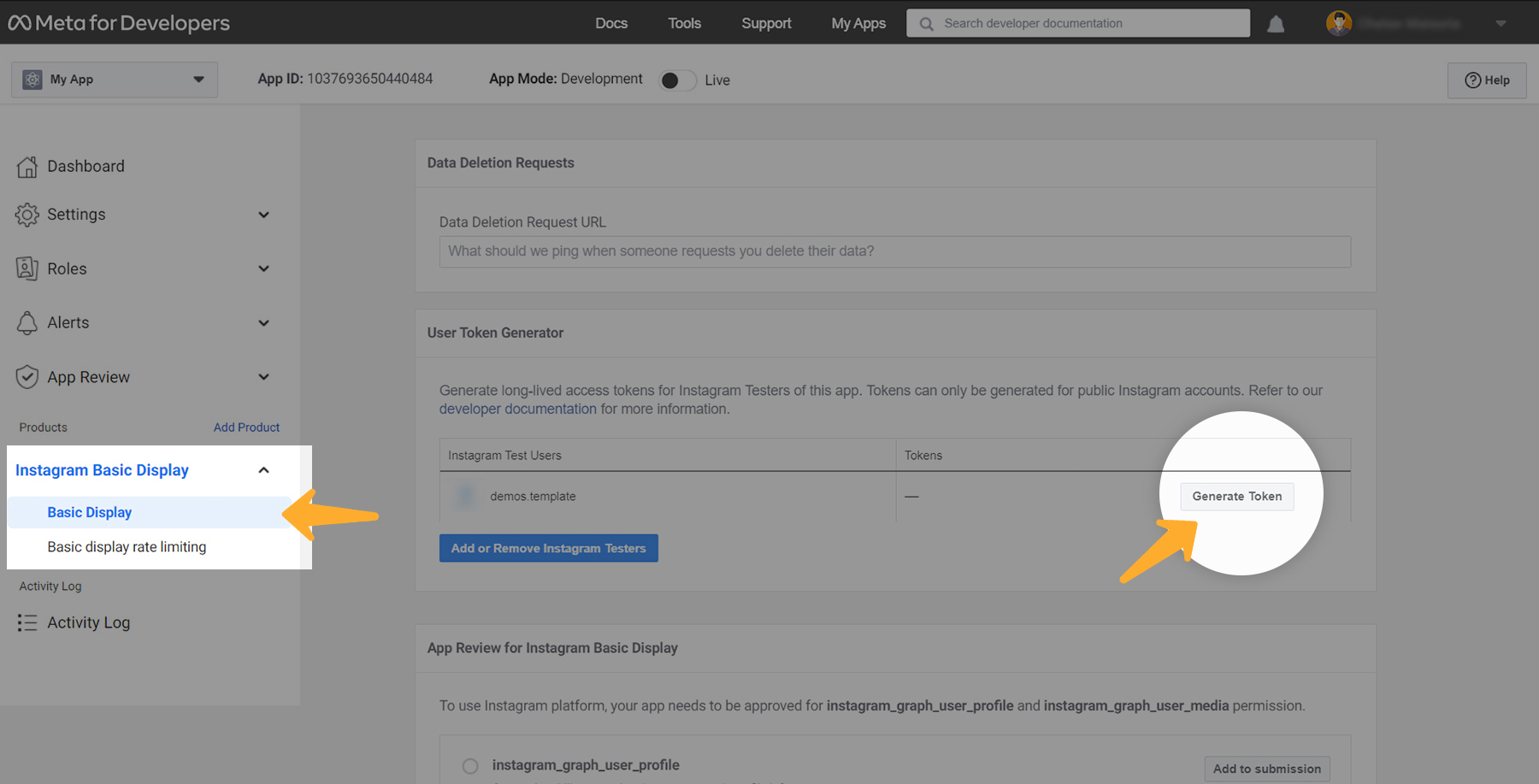
Visit the Dashboard of the App. Select Products, then Instagram, and then the Basic Display page. Scroll down until you get the User Token Generator section. Just select the “Generate Token” option.

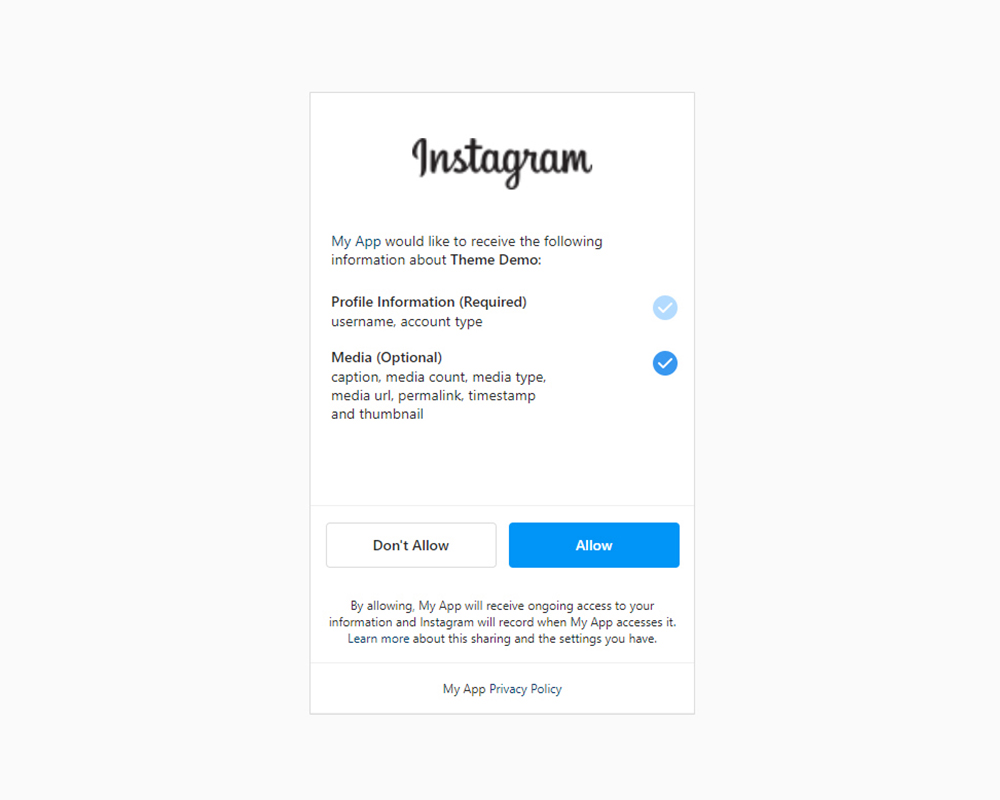
Access your Instagram Account. Give the app permission to access your Instagram account data.

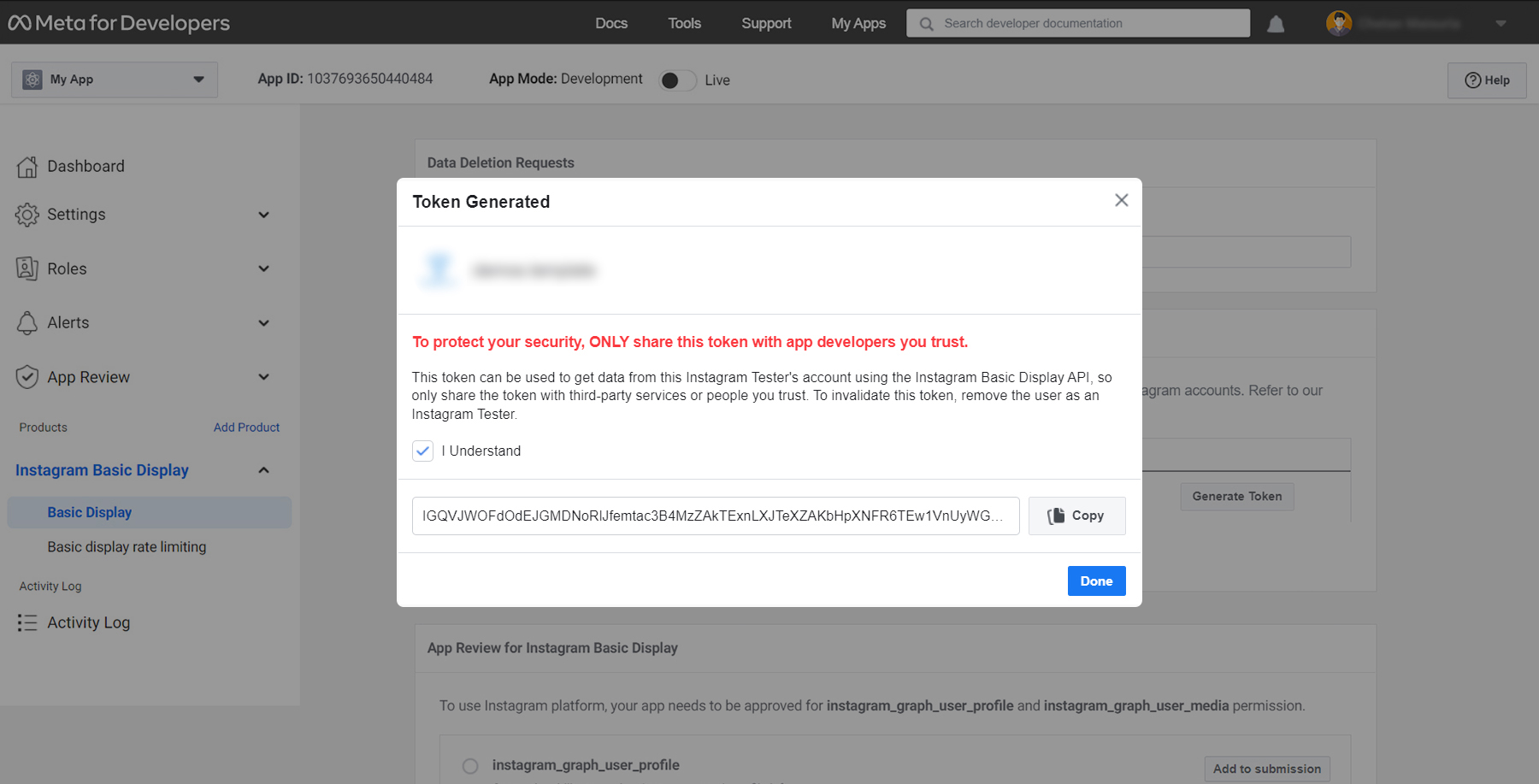
Tick mark the checkbox next to “I understand” and then copy Instagram Access Token.

Meanwhile, you have the token in your hands to use on the website.
That’s how you can easily create your own Instagram access token and boost your engagement by sharing your photos and videos on your WordPress website.
Wrapping It Up
Generating an Instagram Access Token for your own use or for development seems more complicated than it actually is. If you know the steps, an Instagram Access Token is quickly generated.
If you get stuck or need help generating your access token, we are at your disposal, you just need to drop a comment below. We hope we can help you further.






I Follows and it works. Thanks for sharing